Introduction to Website Surveys
For a business, capturing website feedback is an effective way to listen to the customers or visitors actively. Website Surveys provide an opportunity to gauge customers’ or visitors’ experience on your website. Moreover, a website survey helps you to ask any website-related questions that might otherwise go unanswered.
Why take Website Surveys?
Your website is the index of your business that impacts the credibility and quality of your business perceived by customers. For example, 35% of a website’s visitors make a purchase decision based on the opinion formed while browsing your website.
There are multiple reasons why visitors land on your website. It could be to seek information about your business, find your contact information, make a purchase, learn about your products and services, subscribe to your blog, reach out to your customer support team, and more.
Depending on why visitors come to your website, they also set expectations of what they’re looking for and judge their experience based on whether they find the information or not. If the visitors find relevant information, they’re happy. However, if they don’t find the information they are looking for easily or cannot approach your team, find your contact information, find the help article they are looking for, or are unable to complete their purchase.
In that case, their journey gets disrupted, and they are likely to leave your website and share their negative experiences with other people as well. Subsequently, your business comes under the risk of losing leads, customers, and business.
One way to know Visitor expectations from your Website is by taking feedback on your website. Website Surveys can help you know visitor requirements and know whether you’re meeting the requirements or not. It will help you provide relevant information on your website or make the customer journey smoother.
Key Use Cases for conducting Website Surveys and taking Feedback on your Website
-
To measure Customer Experience using CX Metrics - How was the purchase experience? How was the article you read? Was the support team executive helpful? Were we able to answer your questions effectively? For instance, if a customer faces issues in making a payment to buy a product on your website, he is likely to be miffed. By taking feedback, you can know what issue he faced and can work on resolving the issue. It helps you keep customers happy and help prevent churn.
-
To hear Voice of Customer - Voice of Customer is the most critical element to drive customer success in a company. Listening to the customers helps you to identify the strengths and weaknesses of your business. Moreover, the responses to the voice of customer website surveys help you to identify the challenges and take action to solve their issues. You can trigger the website feedback button on your website’s pages and capture customers’ feedback.
-
To know more about your customers and their requirements - Customers’ requirements are not constant; they change according to the upcoming trends. Thus, website feedback is the best way to know the customers’ requirements and needs. It helps you to identify what your customers expect from your products, services, or brand. You can trigger the post-purchase surveys via the website feedback widget immediately after the purchase has been made. It helps you to capture the fresh reaction of your customers. Through the Website feedback survey responses, you can follow up with the grumpy customers, identify their issues or requirements and solve them to improve their perceptions.
But here’s the thing: To make your website audience-appealing based on the survey responses, you should focus on capturing value-added responses. How? For this, you need to ponder a few essential things: website survey questions, placement of survey on the website, the perfect time to ask for website feedback, etc.
We know very well that creating, deploying, and analyzing a valuable website survey is not an easy nut to crack. So we’ve compiled some best practices that cover all proven ways to build and deploy website surveys effectively to get insightful visitor and customer data.
How do Website Surveys Work?
Now that you’ve gained much exposure to website surveys, you may wonder how to deploy the surveys on your website to improve visitors’ web experience. For this, you need to understand how a website survey works. Simply put, a website survey has four stages. Let’s explore each of these stages in detail:
Step 1 - Design your website survey
To start with your website surveys, you first need to identify and set your survey goals. It defines clearly - why you want to take the survey, whom you want to send the survey to, and where you want to send the surveys on the website.
Your survey goals will determine your survey questions, like will the survey question will be close-ended or open-ended, MCQs or simple rating, and so on. Setting the survey goals enables you to target your survey better to the right audience. Subsequently, it helps you gather valuable information.
Step 2 - Choose a professional Website Survey Tool
A website survey campaign involves various complex tasks that cannot be handled manually by users. So, you need a versatile Website Survey Tool that ensures you with high-level automation to configure your surveys as per your requirements. Nowadays, market space is brimmed with a plethora of website feedback tools. Choosing the best out of them can be easy by pondering the following qualities in a tool:
-
-
Professional Survey Templates
-
Survey Builder
-
Skip Logic & Question Branching
-
Create multilingual surveys
-
Customer Experience Metrics - NPS, CES 2.0 & CSAT Scores
-
Targeting & segmentation
-
Filters to Manage the Responses
-
Collaborative Inbox
-
Real-time Feedback Reports & Analytics
-
APIs, Webhooks, and Integrations
-
Ability to Close the Feedback Loop
-
Step 3 - Setting up your Survey
This is the Survey phase where 4Ws - Who, What, Where, and When are very useful. You can streamline the deployment of your website survey campaign using these 4Ws:
-
Who - This indicates who is your target audience to whom you want to send surveys. Based on this, you can easily segment your audience to whom you want to send the target survey. For example, if you survey your audience to improve the product page of your website, then your target audience would be your users or existing customers who are regularly using your product or service. A segment-oriented survey will ensure you the segment-specific insights that help you solve issues personally and provide a personalized solution.
-
What - This ‘What’ refers to the survey question that you want your customers to answer. The selection of your survey question is based on your survey goals. For instance, if you want the feedback of your existing visitors or customers on your new website, then you can choose simple questions like - How do you like the new website as compared to the old one?
-
Where - Some pages on your website may require customers’ inputs to make them audience-appealing. So, triggering surveys with relevant questions can help you gather visitors’ feedback and get valuable suggestions that improve your page. For instance, if you are conducting exit surveys on your website, trigger the surveys on pages with high exit rates like cart abandonment.
-
When - To capture insightful data, your survey must be timed accurately. For instance, asking post-purchase survey questions at an early stage of the sales funnel will not provide insightful data. But if you trigger the same survey immediately after the order gets confirmed or transaction is done, it can facilitate you with insightful information that can improve your website.
Step 4 - Launch your survey
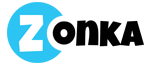
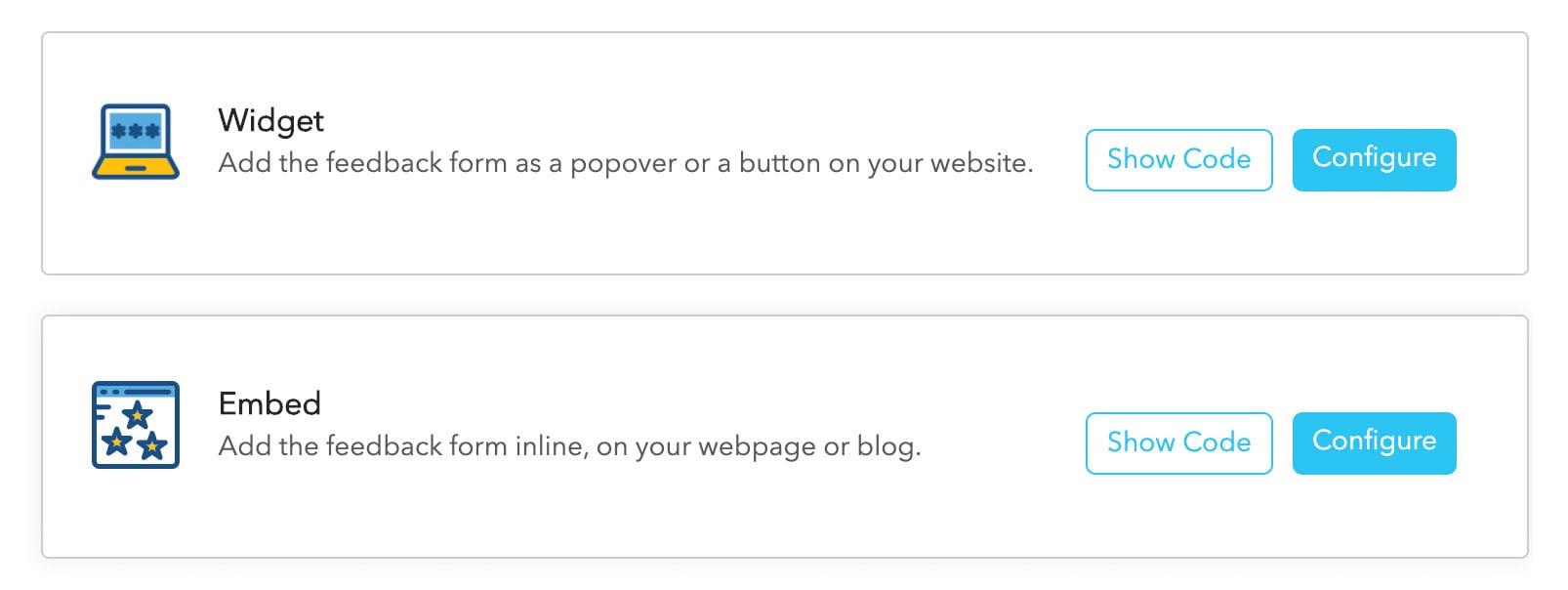
Launching the website survey has become a pretty quick and straightforward process with the website survey tool you’ve chosen. It enables you to launch your survey in a widget type that includes buttons and popups or Embed type. In addition, online Survey Tools facilitate you to configure your survey’s appearance, targeting, and behavior as per your requirements.
Step 5 - Analyze your website survey
Website feedback software is equipped with modules that help you to get an in-depth analysis of all responses. It also provides different real-time survey reports to collaborate with your team effectively to fix customer issues and improve customer experience.
Best Practices for Website Feedback
It is not necessary to be an expert to create and deploy website surveys, but considering a few best practices you can create, distribute, and manage website surveys to collect the best data possible. So here are some tried and tested tips to create, manage, and analyze Website Surveys.
Top 12 tips to create effective Website Surveys
- Identify the goal of your survey
- Keep your survey Short & simple surveys
- Ask relevant questions
- Customize your website survey
- Place surveys on the website carefully
- Best website survey questions
- Send website surveys smartly
- Customize survey layout to be appear on website
- Analyze your survey response
- Optimize your surveys for different devices
- Control the frequency of your surveys
- Test your website survey
Design & Setup Tips for website Surveys
While designing and setting up your surveys, you come across various things that seem easy. But, unfortunately, you overlooked those things. As a result, this downgrades your survey performance.
Tip 1
Identify the goal of your survey
Planned surveys with clear objectives will help you understand customer requirements easily and ensure precise results. Survey goals determine your survey questions and the target audience.
Survey goals uncover various things like - Why to create the survey, what mainly you want to accomplish with the survey, how you collect survey, whom you want to send the survey, what you want to ask in the survey, how will you use the responses, and so on.
Before designing your surveys, you need to decide whether you want to send them to the entire customer base or any specific segment. Based on this segment analysis, you can easily choose your survey questions and target the survey better.
Tip 2
Keep your survey Short & simple surveys
A short and precise survey enables you to interact with audiences in the shortest possible time and reduces survey abandonment chances. A focused and short survey helps you to gather both quantity and quality responses without any delay. Try to optimize the content of your survey by including appropriate questions that match your survey goals. Avoid indirect questions that ultimately fail to meet your survey goals. According to the study, a survey should ideally take 5 minutes or a maximum of 6-10 minutes. If it exceeds 11 minutes, it significantly increases survey abandonment rates.
Tip 3
Ask relevant questions
The survey question is a game-changer in the website survey campaign. Crisp and clear-cut survey questions help you to gather qualitative and quantitative customer feedback. While writing or choosing survey questions, make sure that every query should match your survey goals. For example, suppose you want to check whether visitors or customers will again purchase from your website or not. In that case, asking Post-Purchase or Post-transaction NPS Questions can help you predict their future purchase behavior.
Some important tips and tricks to ponder while asking survey questions:
-
Ask an intelligent close-ended question (MCQs, rating) - Sometimes, customers want to share their opinion with companies but are reluctant to answer the question in words or sentences. Here you can use close-ended survey questions. Close-ended questions are user-friendly that enable your respondents to respond answer quickly without taking much time. Close-ended questions offer the customers some predefined choices of answers to choose. They are usually asked in Yes or No form, MCQs, or ratings.
-
Use consistent Rating Scale ( if using rating question) - The most significant disadvantage of rating or score-based questions is the scale used for the survey. Using a scale becomes complex as the context change.
For instance, you asked a question in your survey that “Is the company help you to solve your issue easily?” And you have given a scale between 1-5, where 1 = strongly disagree and 5 = strongly agree. Later, you asked to scale the importance of items like any specific feature of a product, and you have given the scale of 1-, where 1 = most important and 5 = least important. The problem is:
In 1st question, the scale is - 1-5, where 1 = ‘strongly disagree’ and 5 = ‘strongly agree’In another question scale is the same 1-5, but the context is different here. You have set 1 as ‘most important and 5 as ‘least important. Both the scale contradicts, and subsequently, it confuses respondents. They either leave the question or give inaccurate answers. -
Avoid leading and loaded questions - Again, this tip emphasizes the importance of phrasing questions or context cautiously. There is no harm in asking leading or loaded questions, and it’s just a difference in how you present this question in front of your audience. Either avoid such questions or avoid biased phrasing.
For example, Zonka Feedback has upgraded the MailChimp integration feature to their software. For example, Zonka Feedback has upgraded the MailChimp integration feature to their software. So, I am representing the survey question in two ways:
“We have recently upgraded MailChimp Integration feature to become a first-class tool. What are your thoughts on the upgradation?” and another
“What do you think of the recent integration upgrades?” is a better option.
Which question is seeming goal-oriented to you? The second one. If you can achieve your survey goal from that simple phrase, why pretend too much with fancy words.
Tip 4
Customize your website survey
Survey customization means personalizing your website surveys with your brand logo, theme, color scheme, and styling. Customized surveys help you improve brand image and increase survey credibility, leading to improved response rates.
-
Basic customization - In this, you can customized brand colors, logo, size, the survey theme that complement your website.
-
Question customization - Asking a standard question can be monotonous for a respondent. So, changing the pattern of your questions can encourage your audience to participate in the survey actively. Use NPS, CSAT, and CES Questions in different scenarios. For instance, if you want to capture visitors or customer loyalty to your website, choose the Net Promoter Score (NPS Questions). If you are explicitly gauging customer satisfaction, then select the Customer Satisfaction Score (CSAT) question. And if you want to know the performance of your customer support page on your website, then trigger the Customer Effort Score (CES) Survey.
-
Advanced customization - Your respondents could be from any part of the country. Create Multilingual surveys so that they can answer your survey quickly. To improve the survey experience for your audience, you can employ Skip Logic & Branching. It enables you to skip or hide a few screens of the survey based on respondents’ answers. You can directly make your respondents land on the specific path (page or questions) based on their experience.
Placement Tips for Website Surveys
Survey placement critically depends on survey goals. Say If you want to know how your customer support service page is performing, then placing a survey on the knowledge base or help article or help desk is a great option.
Tip 5
Place surveys on the website carefully
Some popular touchpoints on your website where you can trigger your surveys fearlessly are:
-
Home Page - Home Page is considered the first interactive point where a visitor or customer seeks information and makes an impression about the company’s website. So, triggering surveys on the home page helps you to understand visitors’ first impressions of your website.
-
Landing Page - If you want to know what is working on your service page or inconveniences that distract the user’s website journey, use landing page surveys. Trigger the landing page survey 50 seconds after visitors visit the website or scrolled halfway down. This survey uncovers answers to the various questions like what is working or not working, the missing feature(s) on your service page, the distractive elements on your page, and so on.
-
Post Purchase or Success Page - These types of pages on a website are perfect touchpoints where you can analyze the performance of your website based on instant visitors’ experiences formed from the recent purchases of interaction. This helps you to analyze the strong and weak points in your sales funnel and fix issues accordingly. To capture real-time Post-Purchase experience, trigger Post Transaction NPS Survey and a follow-up question to gauge customer satisfaction and experience.
-
Cancellation or Downgrade Page - If you are a SaaS-based company struggling to reduce cancellations and downgrade of accounts, you should trigger website surveys on those pages. With, website surveys you can quickly identify the problem areas in your services that made customers churn. Based on the responses, you can plan your actions and optimize your website.
-
Pages having High Exit Rates - Some pages on your website where visitors visit and immediately close that page. The reason behind the exit could be that missing thing which audience want or expect on your website. Therefore, triggering an Exit survey can help you quickly identify those missing features that customers expect from you.
-
Customer Support Page - Embed feedback form on your customer support page to evaluate the performance of your customer services. You can also trigger surveys on other support pages like knowledge-base, help articles, blogs, and help desk. Website surveys help you dig out information like - ease of doing business with you, user-friendliness of content on the customer support page, ease of accessing information, ease of getting queries resolved, etc.
Tip 6
Best website survey questions
While implementing surveys on your website, be precise about asking the question because your survey questions determine the quality of the response. Here is a list of some helpful website survey questions that you can use fearlessly.
Survey Question for Home Page
1. Where exactly did you first hear about us?
2. How well do you understand what (COMPANY) does from this home page?
Survey Questions for Landing Pages
3. Did you find the information you were looking for on this page?
4. What's the ONE thing missing from this page?
5. If you could no longer use this website, what is the ONE thing you’d miss most?
Survey for Success Page or Post-Purchase
6. How likely are you to recommend [us] to a friend or colleague?
7. Rate how strongly you disagree or agree with the following statement: [Website] made it easy for me to [complete the transaction].
8. How satisfied were you with your overall experience on our site today?
9. How easy was it to complete your purchase?
10. What was the main concern or fear you had before purchasing?
11. What was the main thing that persuaded you to purchase?
Survey Questions for Cancellation or Downgrade Pages
12. How would you rate your overall experience with [our company]? Can you tell us a bit more about your rating?
13. Is pricing is the reason for cancellation or downgrade?
14. Follow-up Question - What are the reasons you’ve decided to cancel your account?
15. Follow-up Question - Is there anything we can do to change your mind?
Survey Questions for Pages with High Exit Rates
16. Were you looking for anything today that you could not find?
17. Was there anything specifically that made you exit from the page?
18. Follow-up Question - What could we have done better?
19. Is there something keeping you from [completing your purchase/signing up for a free trial]?
20. How can we help you?
Survey Questions for Customer Support Page
21. Did you find what you were looking for?
22. Was the content on this page helpful?
23. How satisfied were you with the content on this page?
24. Rate how strongly you disagree or agree with the following statement: [Help Article] made it easy for me to [solve my issue].
Distribution and Management Tips for Website Surveys
Website Survey Tool facilitates you to distribute and manage your website surveys according to your requirements. Let’s explore how you can distribute and manage website surveys.
Tip 7
Send website surveys smartly
You can send the website surveys to your audience in two ways:

-
Embed Type - Embed the created survey on your website and access the survey’s source code. Thus, you can add the feedback form inline on your web page or blog.
-
Widget Type - Widget offers you two options to add a website survey - as a Popover and Button on your website.
Tip 8
Customize survey layout to be appear on website
Survey tools facilitate you to configure how and when your survey widget should appear on your website or blog. You can do this through appearance, visitor targeting, and behavior settings. A website feedback tool enables you to customize and manage survey settings as per your requirements. Let’s see how.
-
Configure Web Survey Embed Layout - You can customize the layout of your embedded survey based on your website/app. You can change the height and width of your survey. Customize the look of your survey to match your website or app.
-
Personalize Widget’s Appearance - Every Survey software is equipped with high-level automation that enables you to control the appearance of your widget without any technical assistance.
-
Personalize Website Widget Targeting - You can also do widget target settings based on your audiences and various conditions like Devices, Specific Pages, and User Attributes.
-
Determine the Website Widget Behavior - Website widget behavior settings enable you to customize how you need your survey to behave post-launch of the Widget on your website. You can set when your visitors should see your Feedback Widget until it is visible to the audience.
Analyis Tips for Website Surveys
The significance of collecting website survey data is meaningless until and unless the data is not being transformed into a proactive approach. A professional website survey software provides analytics that enables you to analyze your survey data efficiently and strategize your actions to fix the errors and improve the website experience.
Tip 9
Analyze your survey response
Once you received survey responses, you can turn the surveys off and started to analyze the responses. How?
-
View & Track Real-Time Responses - A website survey tool offers a real-time response inbox where you can track and monitor all responses quickly from wherever you are. A real-time response inbox helps you work closely with your team to solve issues by adding tags, notes, and filters.
-
Collaborate with team to fix customer issues - Various options like filters, tags, notes, and team performance report help you assign feedback to the team and work closely to understand the customers’ painpoints. It helps the team follow up with customers, solve their issues, improve their experience, and close the feedback loop.
-
Create real-time survey reports - Get access to real-time feedback reports to get an overview of survey analytics and drill down to understand what’s working and what’s not.
Tips for Survey optimization
It is crucial for your business to check whether your website surveys are optimized or not becuase optimized surveys are quickly adaptable to the technologies used by respondents. Some helpful tips that optimize the performance of your website survyes.
Tip 10
Optimize your surveys for different devices
Your surveys should be responsive so that your audience can easily access them through any devices like smartphones, Tablets, iPads, or a Desktop. According to the research, the number of a smartphone or other device users in the world today is 3.8 Billion. Therefore, responsive surveys expand the reach of the survey and boost your response rate.
Tip 11
Control the frequency of your surveys
Sending too many surveys time and again to the audience can be risky to your business. It will frustrate them and force them to leave your survey or churn out of your business due to survey fatigue. To avoid this, plan the schedule of your survey in a synchronized way. You can also employ API Integrations available in a survey tool. Integrations automatically trigger the survey schedule at different touchpoints according to the survey frequency setting done by you.
Tip 12
Test your website surveys
Although we have created the survey impeccably still human eyes are subject to errors. So before making your surveys live on the website, always cross-check them either A/B testing or you can also send your surveys to your colleagues and tell them to spot as many errors as they can. It helps you identify all the possible pitfalls quickly and rectify them to ensure that the surveys are error-free that helps you to gather accurate data.
Conclusion
These Tips and Best Practices are very handy in designing, distributing, and analyzing Website Surveys. All you need to do is choose the best Website Survey Software that streamlines your survey campaign efforts.