Start Collecting CSAT on Your Website Today
Unlock valuable customer insights and enhance satisfaction with CSAT surveys on your website. Start collecting real-time feedback today with Zonka Feedback

Why Is It Important to Collect CSAT on Your Website?
Collecting CSAT on your website isn’t just about numbers—it’s about understanding your visitors’ experiences in real-time. Every interaction shapes their perception of your brand, and without feedback, you’re left guessing what works and what frustrates them.
A well-placed CSAT survey changes that.
By gathering feedback at key moments—after a purchase, a support chat, or a page visit—you uncover what’s helping or hindering customer experience. Small issues, like a confusing checkout or slow-loading page, can be addressed before they drive customers away.
And when visitors see that their feedback leads to real improvements, they’re more likely to stay engaged, return, and recommend your business. 
Here are the key benefits of implementing CSAT surveys directly on your website:
-
Spot Early Signs of Churn: Low CSAT scores act as an early warning system, signaling dissatisfaction before customers abandon your website or brand.
-
Drive Higher Conversions: Understanding customer feedback allows you to optimize your website for better performance. By removing obstacles like unclear CTAs or lengthy forms, you make it easier for visitors to take action.
-
Pinpoint Pain Points on Critical Pages: Low CSAT scores can reveal friction in specific areas, such as slow-loading pages, confusing navigation, or a clunky checkout process. These insights highlight what’s working and what’s not.
-
Gain Real-Time Customer Insights: CSAT surveys capture customer sentiment as it happens. Whether they’re completing a purchase, browsing your site, or reading a help article, their feedback reflects their genuine, unfiltered experience.
-
Increase Retention and Build Loyalty: Happy customers are loyal customers. CSAT surveys let you understand what keeps them satisfied and uncover areas where you can improve.
-
Make Data-Driven Website Decisions: Stop guessing about what changes your website needs. CSAT data gives you clear direction by showing what customers value most and where improvements are necessary.
-
Track the Impact of Website Updates: Collecting CSAT over time helps you measure how changes to your website affect customer satisfaction. It’s a benchmark to validate your improvements.
-
Enhance the Customer Experience (CX): CSAT surveys help you understand customer behavior at every stage of their journey, from first-time visitors to satisfied customers.
CSAT surveys help you understand your audience, optimize your digital experience, and foster loyalty—all while driving measurable results for your business.
When and Where to Conduct CSAT Surveys on Your Website
Timing and placement are crucial for collecting meaningful Customer Satisfaction (CSAT) feedback. By targeting key moments and locations, you can gather actionable insights without disrupting the user experience. Here’s how to do it effectively:
-
After a Purchase or Transaction: Following a completed transaction, especially on eCommerce sites, is an ideal time to gauge customer satisfaction. Place the survey on thank-you or confirmation pages to capture their immediate feedback on the shopping experience, checkout process, and product quality. For example: an eCommerce website places a survey on the thank-you page after checkout, asking "How satisfied are you with your shopping experience?” This helps assess satisfaction with the product selection, checkout ease, and delivery options.
-
Post-Customer Support Interactions: Whether through live chat, email, or phone, send a survey after resolving customer issues. This provides insight into how satisfied customers are with the resolution and the quality of support received.
-
After Completing Key Actions: Feedback after critical steps like signing up, submitting forms, or adding products to a cart can reveal any friction points in these processes. Embed surveys directly after these actions to collect relevant insights.
-
On High-Traffic or Conversion Pages: Landing pages, product pages, or pages with significant engagement are prime locations for surveys. Trigger feedback requests when users spend time on these pages or take specific actions, ensuring you measure satisfaction with your most impactful areas.
-
Before Exiting the Website: Exit-intent surveys activate when users show signs of leaving, such as moving their cursor toward the back button. These surveys can ask questions like, “What stopped you from completing your purchase?” to uncover reasons behind abandonment and reduce bounce rates. For instance, if a company's website has a high bounce rate, placing CSAT surveys before users exit can uncover reasons for drop-offs and provide actionable insights to improve retention and reduce bounce rates.
-
On Customer Support and FAQ Pages: Support pages are critical touchpoints for assessing customer satisfaction. Pair these surveys with Customer Effort Score (CES) questions like, “How easy was it to get help?” to evaluate the effectiveness of your support system and uncover improvement areas.
-
After Consuming Content: Blogs, articles, and knowledge base pages offer opportunities to gather feedback on your content. Embed surveys at the end of these pages to ask questions like, “Was this article helpful?” or “What other topics would you like us to cover?”
-
In User Account Sections: For returning customers, the user account section offers an ideal spot for ongoing CSAT feedback. By collecting feedback during repeat interactions, you ensure your website evolves with customer expectations, helping improve customer retention and build stronger customer relationships.
Strategically timing and positioning CSAT surveys ensures you capture relevant feedback that helps refine your website, enhance customer experiences, and boost engagement.
Different Ways to Conduct CSAT Survey on Your Website
If you're using Zonka Feedback to collect CSAT data on your website, you have six widget options to do so. Each web feedback widget is designed to gather feedback at different points of the customer journey without disrupting their experience. Here’s how you can leverage each option for effective customer satisfaction measurement:
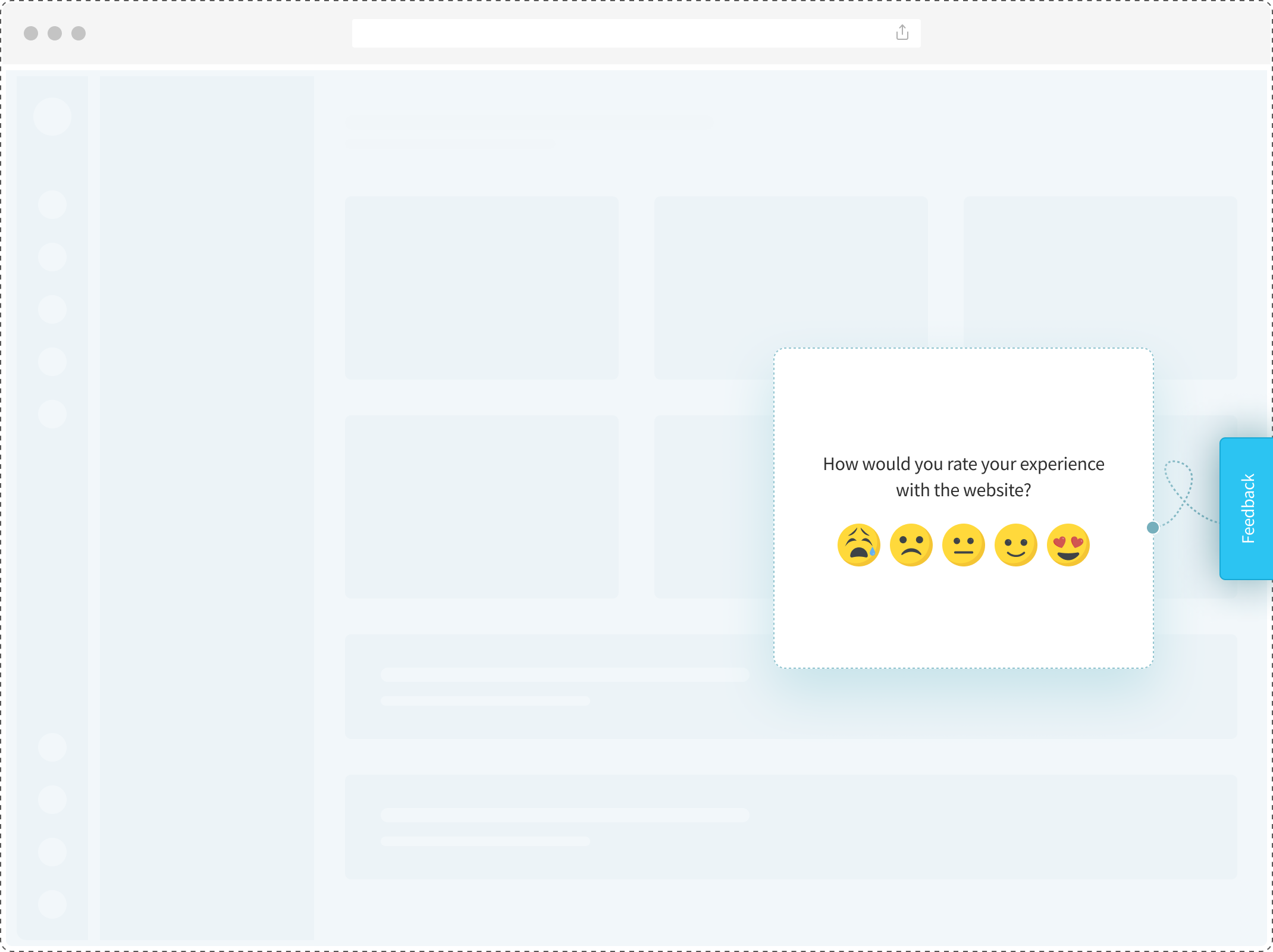
1. Feedback Button
The side tab feedback button is one of the most versatile ways to collect feedback. This button can be placed on either the left or right side of any webpage, allowing visitors to provide feedback at their convenience. With this CX touchpoint, customers can easily click the button, which will slide open a survey form.
Side tab buttons are perfect for gathering website experience feedback, bug reporting, or lead generation. By making the survey readily accessible without interrupting the user journey, you maintain a smooth customer experience while continuously collecting actionable insights.

2. Popover Survey
A popover survey appears as an overlay on your website, but instead of a time-based trigger, it opens based on user action. When a visitor clicks a button or link, the survey is revealed right next to it, giving you in-context feedback on specific actions.
For example, if a user scrolls through a product page or a blog post, you can ask for feedback on that specific content or experience. This method helps collect customer insights relevant to particular customer journey points, improving your understanding of user behavior and sentiment analysis.
3. Pop-Up Survey
Pop-up surveys are triggered by specific events or actions on your website, such as exit intent, cart abandonment, or after completing a purchase. These surveys appear at key moments in the user’s journey and are designed to grab attention quickly.
Although pop-up surveys can be intrusive, they are highly effective in gathering immediate feedback about customer experience. They are great for website exit-intent surveys and post-purchase feedback, helping to identify friction points or areas for improvement in the user journey.
4. Bottom Bar Survey
The bottom bar survey is a non-intrusive yet highly visible website feedback tool placed at the bottom of your webpage. It stays anchored at the bottom of the screen while the user browses the site, ensuring it's always accessible for feedback collection without interrupting their experience.
This subtle survey is ideal for customer retention strategies and helps in collecting valuable feedback over time. With customizable text, it invites users to share their satisfaction whenever they are ready, allowing businesses to continually assess customer satisfaction levels.
5. Slide-Up Survey
A slide-up survey provides a smooth way to collect feedback without interrupting the browsing flow. It appears from the bottom of the page when certain conditions are met, such as after a set amount of time or once the user has scrolled through a particular percentage of the page.
Slide-up surveys are a perfect balance between visibility and minimal disruption. They are a great way to capture user opinions after key interactions, such as after viewing a product page, which provides actionable insights to enhance the customer experience.
6. Article Surveys
Embedding content experience surveys directly into your blog posts or articles offers a seamless way to gather feedback while users engage with your content. Whether you ask for opinions on specific sections or overall impressions, article-based surveys provide valuable insights without interrupting the reading experience.
This method allows you to evaluate how well your content aligns with user expectations, improving your content strategy and optimizing the customer journey. These surveys are also an excellent way to capture customer sentiment regarding specific topics.
Each of these survey types offers unique advantages for collecting customer satisfaction data across various touchpoints on your website. By strategically choosing when and where to implement them, you can ensure a smooth feedback loop that drives better customer retention, improves customer loyalty, and refines your website design.
How You Can Add CSAT Survey on Your Website: Step-by-Step
Implementing a customer satisfaction survey on your website is simple with tools like Zonka Feedback. Follow these steps to create, customize, and deploy your feedback survey seamlessly:
Step 1: Log in or Create Your Account
Start by visiting Zonka Feedback's platform. If you don’t already have an account, you can easily create one. Once logged in, click the “Add Survey” button to begin. You’ll have the option to use pre-designed templates, create a survey manually, or use an AI-powered survey generator to design a custom satisfaction survey.
-png.png?width=2022&height=1258&name=frame_generic_light%20(60)-png.png)
Step 2: Choose “Website & Web Apps” as Your Distribution Channel
After creating your survey, navigate to the distribution settings and select “Website & Web Apps”. Zonka Feedback provides six distinct ways to embed your survey, ranging from pop-ups to embedded options. Select the method that best aligns with your feedback goals and website design.
-png.png?width=2022&height=1258&name=frame_generic_light%20(59)-png.png)
Step 3: Customize Your Survey
Suppose you’ve chosen the "Pop-Up Survey" option. Zonka Feedback allows you to customize the survey extensively:
-
Add or remove questions to tailor it to your audience.
-
Adjust fonts, colors, and themes to align with your brand identity.
-
Incorporate your company logo for professional branding.
-
Configure variables for personalized interactions.
-
Convert the survey into multiple languages to cater to a global audience.
By customizing the survey’s appearance and content, you ensure it resonates with your users and enhances the customer experience.
-png.png?width=2022&height=1258&name=frame_generic_light%20(61)-png.png)
Step 4: Configure Survey Settings for Optimal Performance
Once you've customized your survey, click Next to proceed to advanced settings that enhance its effectiveness. These settings allow you to control the survey’s appearance, targeting, behavior, and segmentation:
Appearance
Fine-tune the visual aspects and functionality of your web survey:
-
Survey Size: Decide between a Microsurvey or a Large Survey, depending on your feedback goals.
-
Welcome Screen: Enable a welcome screen to introduce your survey or disable it for a seamless experience.
-
Auto Close on Submit: Choose whether the survey automatically closes upon submission or allows users to manually dismiss it.
-
Dismiss Button: Include a visible dismiss button to let users close the survey without providing feedback if they wish.
-png.png?width=2022&height=1258&name=frame_generic_light%20(62)-png.png)
Targeting
Control which users, devices, and pages display the survey:
-
Target Devices: Specify whether to show the survey on Desktop, Tablet, or Mobile devices. For example, you might exclude surveys from mobile devices for a better navigation flow.
-
Target Pages: Determine the pages where the survey should appear:
-
Display on all pages where the survey script is added.
-
Display on specific pages with defined URLs or keywords (e.g., blog pages, feature introduction pages, or post-checkout pages).
-
-
Target Users: Choose between displaying the survey to all users or a percentage of users. This allows you to sample feedback strategically rather than surveying everyone.
-png.png?width=2022&height=1258&name=frame_generic_light%20(63)-png.png)
Behavior
Decide when and how the survey will appear to visitors:
-
Trigger Timing: Configure when the survey launches. Options include:
-
Immediately upon page load.
-
After a specific time delay.
-
After a visitor scrolls a percentage of the page.
-
When the visitor attempts to leave the page (exit-intent surveys).
-
-
Survey Frequency: Determine how often users see the survey:
-
Until submission: Show the survey until users submit their responses.
-
Only once: Display the survey only one time, even if the user doesn’t submit feedback.
-
Every time: Show the survey repeatedly on each visit, regardless of prior submissions.
-
-png.png?width=2022&height=1258&name=frame_generic_light%20(64)-png.png)
Segmentation
Tailor your survey visibility based on user segments:
-
Include Segments: Specify which audience segments (e.g., frequent buyers, new visitors) will see the survey.
-
Exclude Segments: Exclude segments that are not relevant for your survey (e.g., users who have already provided feedback).
-png.png?width=2022&height=1258&name=frame_generic_light%20(65)-png.png)
Step 5: Preview and Install the Survey Code
After completing all customization, targeting, and behavioral settings, it's time to finalize your survey setup:
Preview Your Survey
Before publishing, preview your survey to ensure everything looks and works as expected. This step helps you spot and fix any errors in design, content, or functionality.
Install the JavaScript Client Code
To activate your survey and start collecting responses, add the provided JavaScript code to your website or app. Zonka Feedback offers two options:
- For Anonymous Visitors: Use this code for public website surveys where visitors are anonymous, such as feedback collected on landing pages, blogs, or general website pages.
- For Logged-In Users: Use this code for in-product surveys where users are identified, such as surveys embedded in account dashboards or member-only sections. This ensures feedback can be linked to specific users.
Embedding the Code
- Copy the appropriate code for your survey type.
- Paste the code within the <body> tag of your HTML page. Ensure it is added to the pages where the survey should appear.
- Once the code is added, your survey is live and ready to collect valuable feedback. Monitor responses through the Zonka Feedback dashboard to gain actionable insights and continuously improve the customer experience.
-png.png?width=2022&height=1258&name=frame_generic_light%20(66)-png.png)
With these simple steps, you can seamlessly implement and manage surveys on your website, helping you measure satisfaction levels, identify pain points, and enhance your overall customer experience.
Do’s and Don’ts While Setting Up a Website CSAT Survey
Creating an effective CSAT survey for your website requires careful planning and implementation to ensure it gathers meaningful feedback without disrupting the user experience. Follow these do's and don't for the best experience:
Do’s
-
Keep it Simple and Focused: Use concise language and focus on one key metric, such as customer satisfaction, to avoid overwhelming users.
-
Customize for Branding: Incorporate your brand logo, colors, and fonts into the survey design to make it visually cohesive with your website.
-
Target the Right Audience: Use targeting settings based on behaviors to display surveys to specific users or pages for more relevant feedback.
-
Place Surveys Strategically: Position your surveys where users are most likely to engage, such as thank-you pages, blog posts, or high-conversion pages.
-
Test Your Survey Before Launch: Preview your survey to ensure it's error-free and displays correctly across all devices
-
Offer Multilingual Options: If your website caters to a global audience, include multiple language options in your survey.
-
Provide a Dismiss Option: Allow users to close the survey without filling it, ensuring a non-intrusive experience.
-
Analyze and Act on Feedback: Monitor survey responses regularly, identify trends, and share insights with teams to drive improvements.
Don’ts
-
Overload Users with Questions: Avoid lengthy surveys with too many questions. Keep it short and relevant to maintain engagement.
-
Interrupt Critical Moments: Avoid displaying surveys during sensitive user actions, like in the middle of a purchase or while filling out forms.
-
Use Intrusive Designs: Ensure surveys are visually appealing but not disruptive. Avoid overly large pop-ups that block the content.
-
Ignore Targeting Settings: Don’t display surveys to all visitors indiscriminately. This can dilute feedback and annoy users.
-
Leave Surveys Static: Update questions periodically to keep them relevant and aligned with changing business goals.
-
Collect Feedback Without a Plan: Have a clear plan for how you will use the feedback to improve the user experience or business processes.
-
Make Closing the Survey Difficult: Avoid hiding or removing the dismiss button, as it can frustrate users and leave a negative impression.
-
Delay Acting on Feedback: Failing to address concerns or leverage positive insights can harm customer trust and satisfaction.
By following these do’s and don’ts, you can create an effective and user-friendly CSAT survey that enhances the customer experience and drives valuable insights for your business.
Collect CSAT on Your Website with Zonka Feedback
Measuring customer satisfaction is a powerful way to understand your customers' needs and improve their experience. By strategically placing customer satisfaction surveys on your website and tailoring them to align with your audience’s journey, you can gain valuable insights, address pain points, and foster stronger customer relationships.
With Zonka Feedback, collecting CSAT data becomes seamless and efficient. It offers customizable surveys that can be tailored to your brand and requirements, along with versatile distribution methods such as popups, popovers, side buttons, and surveys embedded directly within articles. Advanced features like real-time alerts and notifications, response tagging and segmentation, workflow automation, and multilingual survey support ensure a smooth feedback collection process.
Plus, Zonka Feedback's advanced reporting and analytics provide actionable insights to help you make data-driven decisions that enhance customer satisfaction.
Ready to transform your feedback collection process? Start your 14 days free trial or schedule a demo today to explore Zonka Feedback’s powerful features and see how it can help you measure CSAT effectively on your website!