Creating a website survey is a powerful strategy to gather valuable feedback, improve user experience, and drive business growth. It allows you to understand how your website visitors perceive their experience, uncover pain points, and identify opportunities to create a more seamless and engaging website journey.
Mastering how to create a website survey involves choosing the right survey tool, defining your objectives, designing compelling questions, and implementing them effectively. Whether you're looking to collect feedback, measure customer satisfaction, or analyze survey responses, you're in the right place.
In this guide, we’ll walk you through everything you need to know to build an effective website survey from scratch. From selecting the best free survey maker to creating engaging survey questions, we’ll help you uncover the insights that matter most—without any unnecessary fluff. Let’s dive in!
TL;DR
-
Website surveys are helpful in collecting feedback from your website visitors, users and online customers and creating better website experiences for them.
-
Choosing the right survey tool is critical and should be based on features like template design, survey logic, flexibility, and data analysis capabilities.
-
Defining clear survey objectives aligned with business goals ensures the development of focused questions that yield valuable feedback to enhance customer satisfaction and user experience.
-
Effective survey questions must avoid bias, use a combination of question types, and apply skip logic for relevance. Testing surveys for usability before launch is crucial, and post-survey data visualization tools and data-driven action are necessary for making impactful website improvements.
-
Zonka Feedback is an effective website feedback software to be used for this purpose. It is powered with advanced features to create effective surveys and share them through various ways and feebdack widgets on your website. It also offers a free trial for 14 days.
Design Impactful Website Surveys with Zonka Feedback
Use Zonka Feedback to craft engaging website surveys that gather valuable insights, enhance user satisfaction, and optimize the online experience for your customers.

What Are Website Surveys?
Website surveys are online tools embedded directly into a website to collect real-time feedback from visitors. These surveys help gather quantitative data (like satisfaction ratings) and qualitative insights (like user suggestions) about visitor experiences.
Using methods like pop-ups, feedback buttons, or embedded forms, businesses can understand user motivations, preferences, and challenges. This feedback empowers them to make informed decisions that enhance the website experience and improve customer satisfaction.
Why Are Website Surveys Important?
In the digital world, website surveys bridge the feedback gap by offering businesses a way to listen to their online customers. Unlike in-person interactions, online platforms rely on surveys to capture visitor opinions and insights.
Here’s why they matter:
-
Identify Pain Points: Uncover issues affecting user experience.
-
Understand Preferences: Tailor experiences to meet visitor needs.
-
Boost Loyalty: Address user concerns to improve retention.
-
Make Data-Driven Decisions: Use insights to refine navigation, content, and conversion strategies.
Website surveys are vital for meeting customer expectations, driving engagement, and ensuring long-term success in a competitive digital landscape.
Examples of Website Surveys
Website surveys serve targeted purposes, helping businesses refine their customer experience and marketing strategies. Here’s a closer look at specific examples, what they aim to solve, and why they’re valuable:
1. Post-Purchase Feedback Survey
How satisfied are you with your shopping experience?
Why it’s helpful: This survey form, placed on the thank-you page, captures customer satisfaction at the peak of engagement.
What it solves: It identifies areas for improvement in the checkout process, product descriptions, or delivery expectations. Collecting this feedback ensures that marketing strategies align with customer needs, ultimately boosting retention.
2. Content Feedback Survey
Was this article helpful in addressing your query?
Why it’s helpful: Embedded at the end of blogs or knowledge base articles, this survey helps evaluate the quality and relevance of your content.
What it solves: It highlights gaps in content that could frustrate users or fail to meet their expectations, helping businesses fine-tune their content marketing strategies.
3. Navigation and Usability Survey
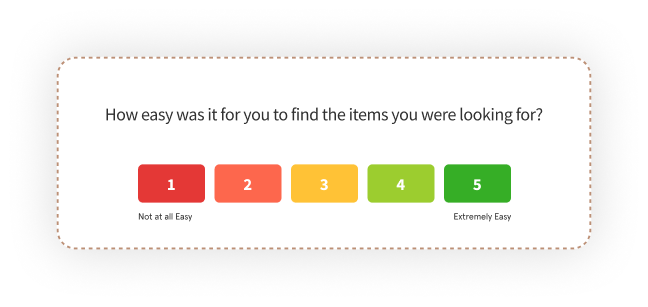
Did you find what you were looking for today?
Why it’s helpful: Displayed after users browse for a set time, this survey form evaluates the overall ease of navigation and website usability.
What it solves: It pinpoints usability challenges, like unclear menus or confusing layouts, which can deter visitors from taking desired actions, such as completing a purchase or signing up.
4. Exit-Intent Survey
What made you decide to leave today?
Why it’s helpful: Triggered when a user is about to leave, this survey captures feedback from visitors who didn’t complete their journey.
What it solves: It identifies barriers such as pricing concerns, lack of trust, or missing information. This data allows businesses to address churn risks and optimize conversion paths.
5. Customer Support Feedback Survey
How satisfied are you with the support you received?
Why it’s helpful: Sent after a support ticket is resolved, this survey measures customer satisfaction with the support experience.
What it solves: It uncovers inefficiencies in support processes and helps prioritize training or resource allocation, improving face-to-face surveys or virtual interactions with customers.
6. Abandoned Cart Survey
What stopped you from completing your purchase today?
Why it’s helpful: A cart abandonment survey gets triggered when a user leaves items in their cart without completing the checkout, this survey identifies obstacles preventing conversion.
What it solves: It pinpoints reasons like unexpected costs, lack of trust, or complex checkout processes, allowing businesses to address these barriers and optimize their sales funnel.
These surveys enable businesses to ask unlimited questions across different touchpoints, ensuring they gather comprehensive insights.
Types of Website Surveys
Website surveys come in various formats, each designed to collect valuable feedback at different points in the user journey. Here are six types of website survey:
-
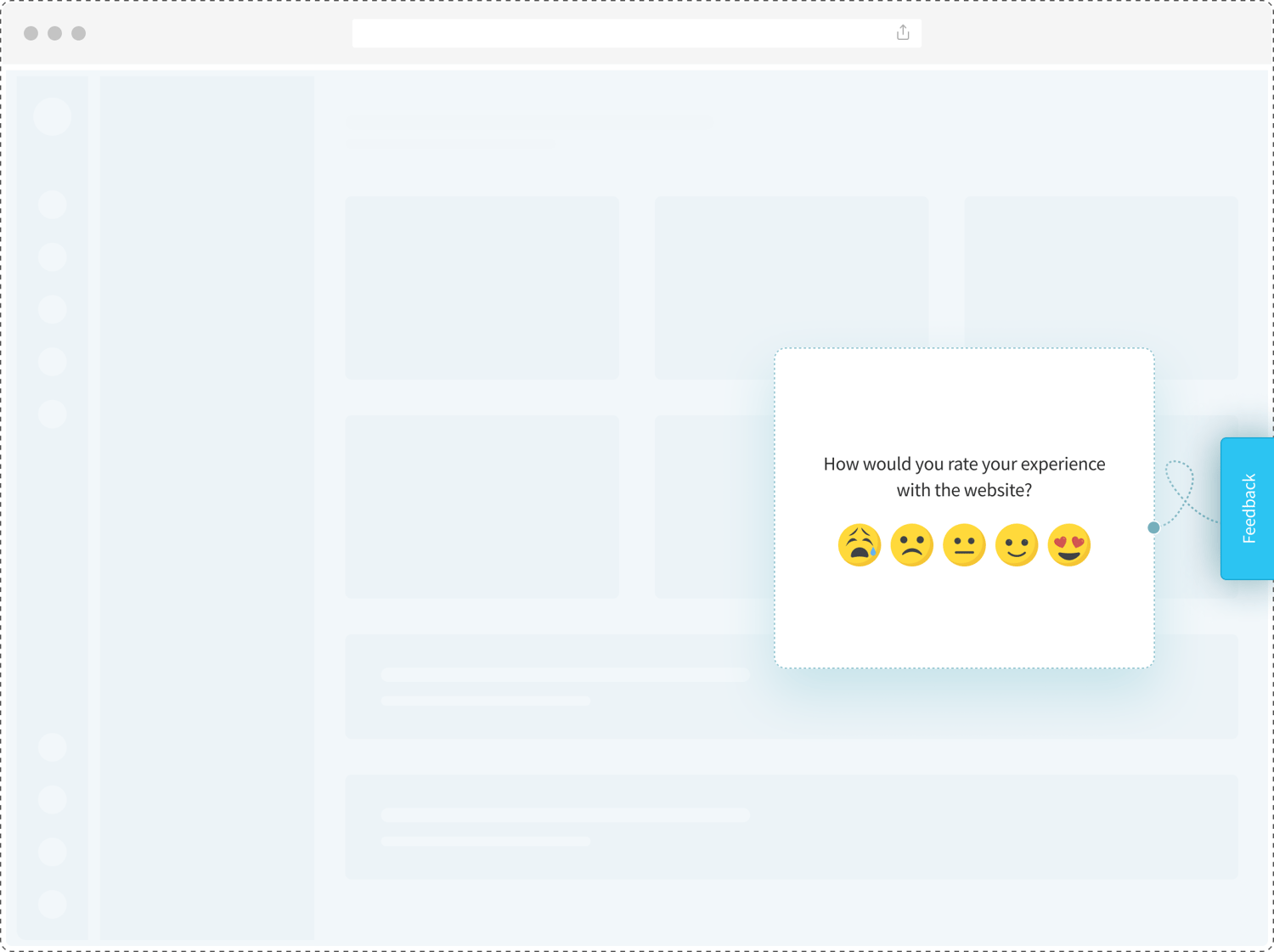
Feedback Button: A small tab placed on the side of the website, always visible for users to provide feedback without disrupting their experience.
-
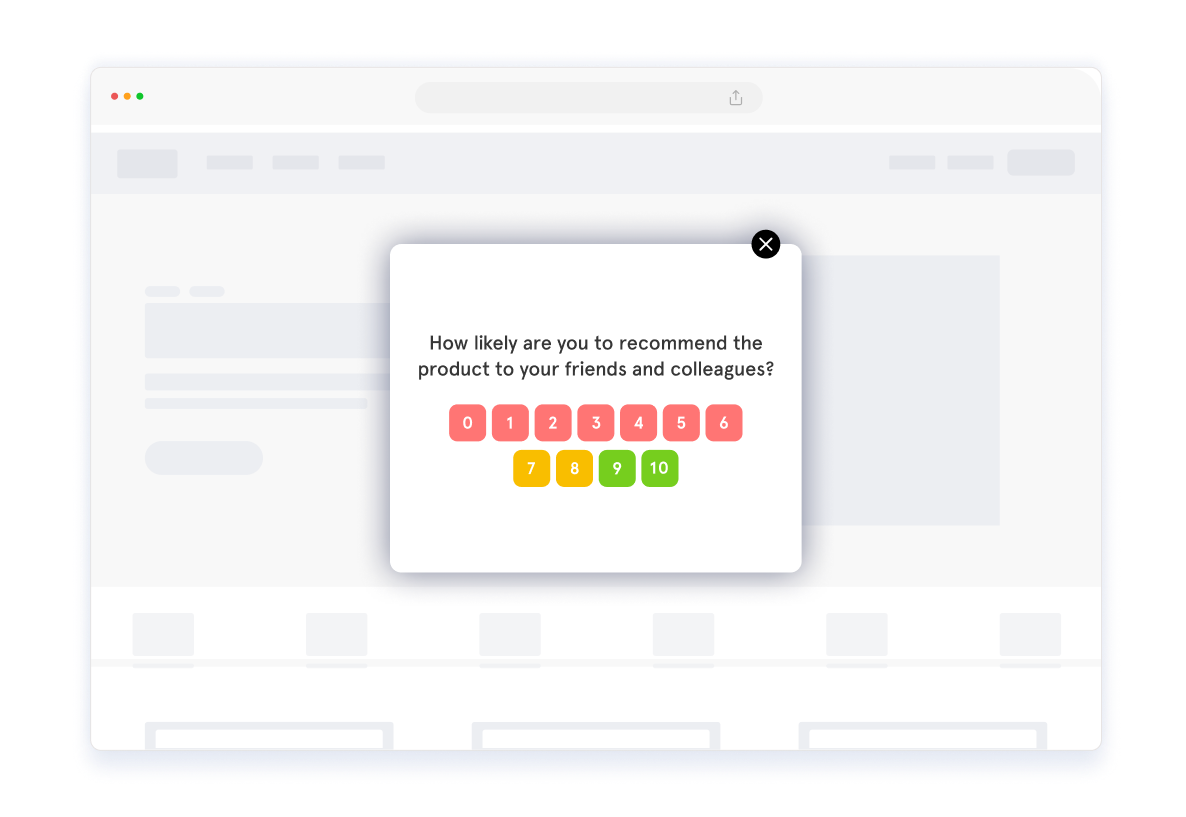
Popover Survey: Contextual surveys triggered by specific user actions, such as clicking a link or completing an interaction.
-
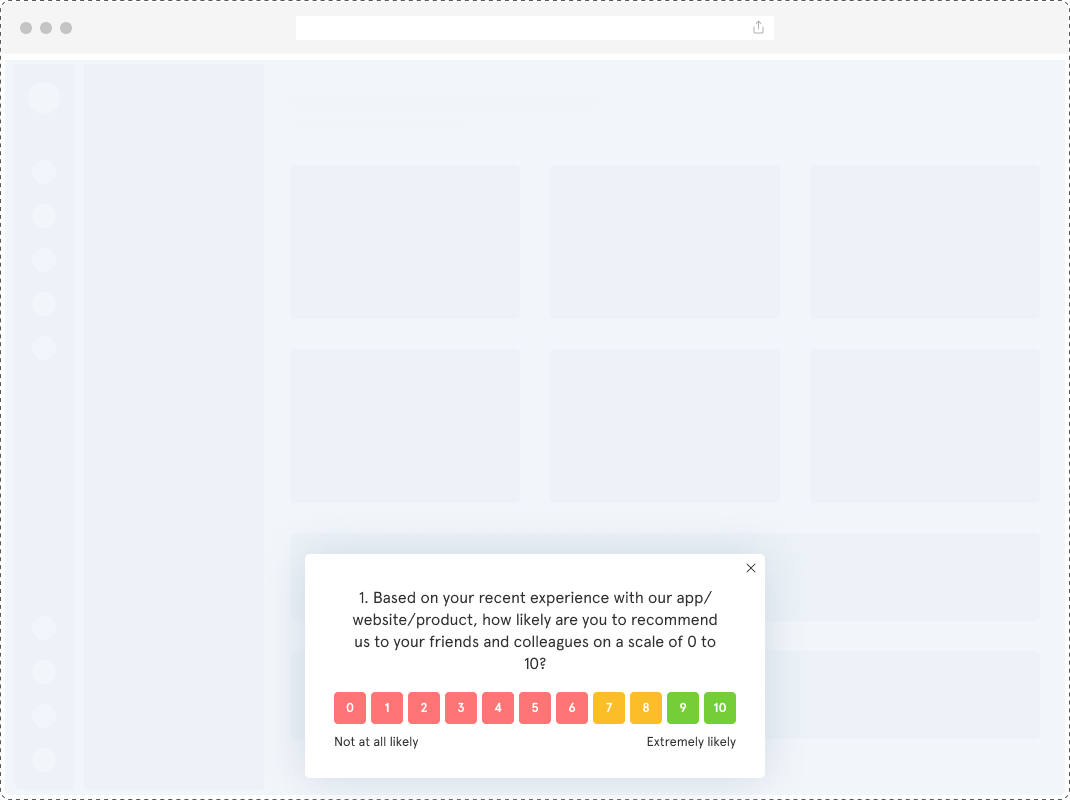
Pop-Up Survey: Surveys that appear at key moments, like exit intent or post-purchase, to capture immediate feedback.
-
Bottom Bar Survey: A persistent banner at the bottom of the screen, inviting feedback without interrupting navigation.
-
Slide-Up Survey: Smooth surveys that slide up from the bottom after triggers like time spent or scrolling.
-
Embedded Article Survey: Integrated surveys within blogs or content pages, allowing users to give feedback while engaging with the content.
These surveys offer a seamless way to collect feedback at different touchpoints on the website.
Process of Creating an Effective Website Survey
The process of creating and utilizing a survey starts from the very first step when you have decided that you will conduct website surveys to collect feedback from your customers, website visitors, or users, and you begin searching for a website survey tool for the purpose. This process runs through all the steps till you leverage the survey responses to create a better website experience for your audience. Let’s learn about all these steps and stages of the process.
1. Choosing the Right Survey Tool for Your Website
Initiating the creation of a successful website survey starts with the selection of an appropriate tool. There’s a wide variety of website survey software, available in the market some are free survey tools and some are paid ones, each boasting distinct features and capabilities. To select the best tool, you should consider your survey requirements and ensure that the tool you choose is able to fulfill those requirements However, here are some key features to consider while selecting your survey app or software.
-
Survey logic and question branching
-
Flexible look and feel
-
Customer satisfaction metrics - NPS, CSAT, etc.
-
Whitelabelling of surveys
-
Multichannel feedback collection
-
Data analysis and reporting
-
Website integration
Popular online survey tools, offering a variety of survey templates, include:
-
Qualtrics
-
Alchemer
-
Zoho Survey
-
SoGoSurvey
-
SurveyMonkey
These tools have gained credibility for their robust features and user-friendly interfaces. A positive user experience is highly valued when it comes to survey tools. For instance, Zonka Feedback is a robust tool that offers various types of customizable templates and is powered with advanced features like real-time feedback alerts to help take action on feedback and close the feedback loop.
2. Defining Your Survey Objectives
The backbone of your existing website survey is formed by clear objectives. Whether you want to collect customer feedback about your eCommerce website, measure staff performance, measure employee engagement, or do market research; the objectives must be clearly outlined. Doing this results in the formulation of focused questions that yield valuable feedback from website visitors on your web page.
Aligning survey objectives with business goals is another crucial aspect as it integrates the data collected from feedback mechanisms with the overall direction of the business. Successful website surveys are often motivated by goals such as comprehending the reasons for customer cancellations, improving user experience, and gathering specific, measurable, relevant, and time-sensitive insights to enhance customer satisfaction.
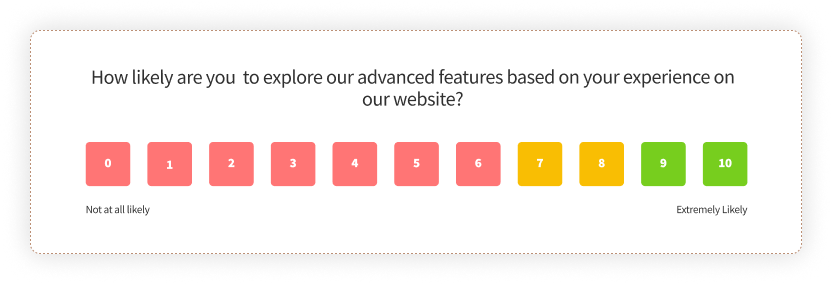
These objectives make the base for the next step, i.e. to create the survey questions. For instance, if your objective is to measure and improve customer loyalty, the Net Promoter Score (NPS) survey question would be perfect for this. If you want to measure customer satisfaction, the CSAT survey question would serve the purpose. Simlarly, if you want to assess the performance of your customer service representatives while resolving user issues, you can use CES survey questions.

3. Crafting Effective Survey Questions
The process of developing effective questions requires careful deliberation over the choice of question type, the avoidance of bias, and the application of skip logic and conditional branching. These considerations contribute to a survey that is engaging and generates reliable, pertinent data from respondents.

Choose Among Different Types of Survey Questions
Survey questions come in various types, each serving a specific purpose. Some of the most commonly used types of website and online surveys are:
-
Multiple choice questions
-
Rating scale survey questions
-
Likert scale survey questions
-
Open-ended questions
-
Closed-ended questions
-
Ranking questions
-
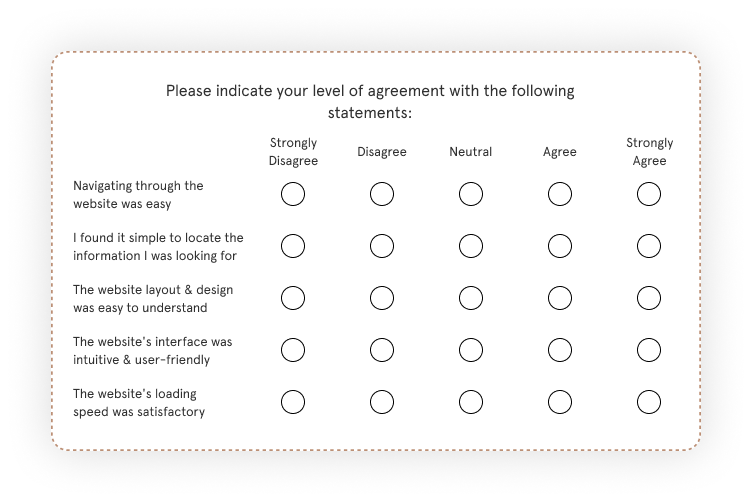
Matrix survey questions
-
Demographic questions

Closed-ended questions, for instance, include multiple-choice and rating scale questions, which allow respondents to choose from a predetermined list of options or indicate their level of agreement using a numerical or descriptive scale. In contrast, open-ended questions allow for detailed and personalized feedback, providing deeper insights into users’ opinions and experiences.
 Avoid Bias in Survey Questions
Avoid Bias in Survey Questions
Avoiding bias in survey questions is paramount for accurate and reliable data collection. Biased questions can result in restricted data, erroneous analyses, and reporting bias, thereby undermining the credibility of your survey results.
Here are some preventive measures for creating unbiased survey questions:
-
Refrain from inserting personal opinions
-
Avoid leading questions or making assumptions
-
Ensure that answer options are neutral and comprehensive
-
Recognize and mitigate confirmation bias by presenting questions in a neutral and unbiased manner.
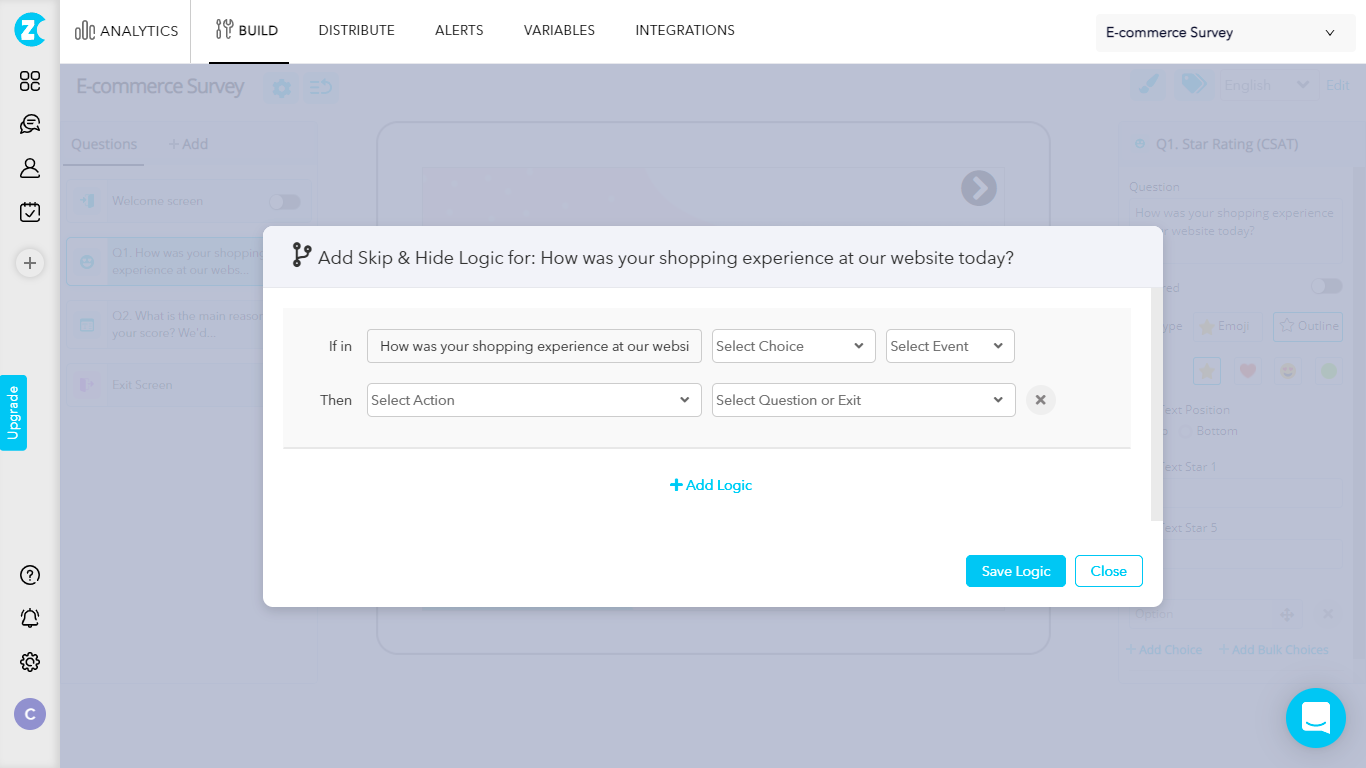
Utilize Skip Logic and Conditional Branching
Skip logic, also referred to as branch logic or conditional branching, customizes surveys to ensure respondents only answer relevant questions. This functionality guides respondents through the survey effectively, resulting in more reliable and pertinent data collection.
The utilization of skip logic in web surveys offers numerous benefits. It helps you create dynamic surveys tailored for each respondent, enabling respondents to bypass certain screens or be guided to particular questions depending on their responses to previous questions.
Skip logic helps to:
-
Reduce survey length
-
Avoid irrelevant questions
-
Enhance engagement
-
Elevate the overall quality and relevance of the collected data.

4. Designing an Engaging Survey Interface
A survey interface that engages users, plays a crucial role in cultivating a positive user experience and an immersive environment that encourages survey participants to complete the survey. Factors such as increasing the text size of questions and answer options, using sans-serif fonts like Arial, and creating an attractive design with intuitive navigation contribute to the visual appeal of a survey interface.
Follow these tips to design a user-friendly survey interface:
-
Keep the survey short and focused
-
Use clear and concise language
-
Optimize the layout and design
-
Provide clear instructions
-
Use a mix of question types
With a good survey software like Zonka Feedback, you can also white-label your survey and add your brand’s colors, logo, and style to the survey. Brand consistency can be integrated into survey design by incorporating elements such as consistent color schemes, fonts, and logos that align with the brand’s identity.
5. Targeting and Segmenting Survey Respondents
Adopting a strategic approach by targeting and segmenting survey respondents yields more relevant and insightful feedback. Segmentation involves classifying survey respondents into specific segments based on certain criteria. This enables targeted questioning and customization of surveys to gather more relevant and meaningful data from different segments of respondents.
Segmenting survey respondents based on demographics or website behavior provides valuable insights into the target audience, enabling targeted enhancements in design and functionality. By grouping customers according to their interactions, purchase behaviors, and the type of device they use to engage with the website, you can customize the survey to align with specific usage patterns.
6. Implementing and Testing Your Website Survey
The survey creation process requires the implementation and thorough testing of your website online survey before launch. It’s crucial to ensure that the survey functions correctly, is easy for respondents to complete, and that it delivers a positive user experience.
Several methods can be used to evaluate the user-friendliness of a website survey, including:
-
Usability surveys
-
Defining a goal and target audience
-
Choosing a tool for continuous testing
-
Establishing evaluation criteria
-
Creating a test script
Key considerations for ensuring a website survey is easy to complete include:
-
Defining a clear, attainable goal for the survey
-
Positioning personal questions towards the end
-
Making every question count
-
Keeping the survey short and simple
-
Asking direct questions
-
Establishing a set objective
-
Ensuring accurate scope
-
Establishing a flow
-
Engaging the respondents
-
Using tailored language
-
Streamlining the survey process.
7. Sharing the Website Survey
The next step is to share your survey with your customers, website visitors and users. An effective website survey app or software helps you share surveys on their website through various ways and feedback widgets.
-
Share pop-up surveys to engage your visitors and collect feedback while they are scrolling your website. You can trigger these surveys to appear on screen with , or certain actions like a minute spent on the webpage, or scrolling 50% of the webpage, or as an exit survey when users choose to go out of website or a certain webpage.

-
Slide up surveys slide from the bottom of the screen as a survey invite asking users to share feedback.

-
Feedback Buttons are a non-intrusive way to collect unsolicited feedback from your customers without disturbing them.

8. Analyzing and Acting on Survey Responses
Following the survey’s completion, the subsequent step involves the analysis of the results and the implementation of data-driven improvements based on relevant data. This process encompasses comprehending the data, identifying trends and patterns, and utilizing this information to optimize the website.
Real-Time feedback alerts
Real-time feedback alerts help you get notified about any feedback or the feedback falls into the criteria set by you like a low rating, or negative feedback. These alerts help you get informed at the right time about customers' concerns, take instant action and make improvements to close the feedback loop and enhance customer experience and website performance.
Feedback Reports
Advanced analytics and feedback reports like Trends reports, snapshot reports, sentiment analysis reports, location comparison reports, and more help you observe trends in your feedback and get deeper insights into customer feedback.
Make Data-Driven Improvements
Following data analysis and reporting, the next step is making data-driven improvements based on the feedback received. Implementing these improvements can greatly enhance the user experience and increase conversions. Utilizing an online survey tool to gather and analyze data can streamline this process, providing quick and versatile insights.
Survey data can be leveraged to improve the user experience of a website by enabling segmentation based on factors such as demographics. Analyzing quantitative and qualitative data from these segments offers valuable insights into the target audience, enabling targeted enhancements in design and functionality. Feedback from surveys can provide valuable insights that inform website changes aligned with customer needs and preferences, consequently improving conversion rates.
Examples of data-driven improvements include:
-
Distinguishing between effective and ineffective designs
-
Boosting marketing efforts to increase revenue
-
Creating content that has the potential to go viral
-
Personalizing user recommendations
-
Evolving the website to align with both business and customer evolution.
How to Create a Website Survey: Step-by-Step
Creating a website survey using Zonka Feedback is very easy. Follow these steps to create, customize, and deploy your feedback survey seamlessly:
Step 1: Log in or Create Your Account
Log in to your Zonka Feedback account or create one. Click “Add Survey” and start with a pre-designed template, create your own manually, or use the AI tool available on the platform.
-png.png?width=2022&height=1258&name=frame_generic_light%20(71)-png.png)
Step 2: Choose “Website & Web Apps” as Your Distribution Channel
In the distribution settings, select “Website & Web Apps.” Choose from six embedding options like pop-ups, buttons, or embedded surveys to suit your website’s design and goals. You can select the method that best aligns with your feedback goals and website design.
-png.png?width=2022&height=1258&name=frame_generic_light%20(68)-png.png)
Step 3: Customize Your Survey
Tailor your survey to match your audience and brand:
-
Add or remove questions.
-
Adjust fonts, colors, and add your logo for branding.
-
Translate into multiple languages for global reach.
-
Configure variables for personalized interactions.
-png.png?width=2022&height=1258&name=frame_generic_light%20(69)-png.png)
Step 4: Configure Survey Settings
Enhance performance with advanced settings:
-
Appearance: Adjust survey size, button color/text, placement (left/right), and enable auto-close or dismiss buttons.
-
Targeting: Choose devices (desktop, tablet, mobile), pages (specific URLs or all), and user segments (e.g., frequent buyers).
-
Behavior: Set trigger timing (on load, scroll, exit-intent) and frequency (once, until submission, or every visit).
-
Segmentation: Include or exclude user segments based on your audience goals.
-png.png?width=2022&height=1258&name=frame_generic_light%20(70)-png.png)
Step 5: Preview and Install the Survey Code
Preview your survey to ensure everything works correctly. Then:
-
Copy the JavaScript code provided.
-
Paste it within the <body> tag of your website’s HTML on the relevant pages.
-png.png?width=2022&height=1258&name=frame_generic_light%20(67)-png.png)
Once live, monitor responses in the Zonka Feedback dashboard to gain insights and enhance user experiences. With these steps, you can easily implement website surveys, collect actionable feedback, and improve customer satisfaction.
Integrating Surveys with Other Marketing Channels
Merging your website survey with other marketing channels broadens the scope for feedback and insights from a wider audience. This could involve integrating your survey with email campaigns or social media platforms to gather feedback from more respondents and achieve a wider range of insights.
Additionally, the flexibility to create your own survey from scratch using customizable templates and various question types allows you to create surveys for multiple use cases, such as exit-intent surveys, website usability surveys, post-transaction feedback, and more.
Best practices for integrating website surveys with email campaigns include prioritizing the necessary information, and ensuring the survey is concise.
Create Your Website Survey With Zonka Feedback
Website surveys are a great way to gather customer feedback and make data-driven improvements to enhance the user experience. By following the above steps businesses and website owners can create surveys that provide valuable insights and drive meaningful change. There are many website survey tools available in the market that offer pre-built survey templates, customization options, and expert-designed templates, making it easy to gather valuable feedback without any associated costs.
Zonka Feedback is one of the most effective website feedback tools that you can use for this purpose. It provides you with ready-to-use website survey templates and is equipped with advanced features like skip logic, and real-time feedback alerts to make your surveys dynamic and take instant action on feedback to close the feedback loop.
It also provides a free trial. You can try 14-days free trial of Zonka Feedback and see how it works to enhance your website performance and improve visitor experiences.
Frequently Asked Questions
1. What are the key features to consider when selecting a survey tool for a website?
When selecting a survey app or software for your website, it's important to consider features such as expert template design, survey logic, flexible look and feel, piping, randomization, data analysis, and website integration. These are crucial for gathering accurate and meaningful data from your audience.
2. What types of questions can be included in a website survey?
You can include multiple choice, rating scale, Likert scale, open or closed, ranking, matrix, and demographic questions in a website survey to gather diverse data from your audience.
3. How can I measure the effectiveness of my website survey?
Evaluate survey effectiveness by analyzing response rates, completion rates, and the quality of feedback collected. Use analytics tools to track trends and measure the impact of changes implemented based on the feedback.
4. How do I ensure my website survey collects valuable feedback?
To collect valuable feedback, define clear objectives, ask focused and unbiased questions, use a mix of question types, and apply skip logic to ensure relevance. Additionally, test your survey for usability before launching.