A website isn’t just a digital storefront—it’s a brand’s first impression. In fact, 50% of consumers admit that their perception of a business is shaped by its website design, and an astounding 88% of users say they won’t return after a poor experience. These numbers underscore the critical role of a seamless, visually appealing, and user-friendly website in driving engagement and retaining visitors.
But here’s the challenge: how do you ensure your website not only looks great but also functions flawlessly? That’s where visual feedback tools come in. These innovative solutions allow businesses to capture actionable insights directly from users, empowering teams to pinpoint design flaws, enhance usability, and create websites that truly resonate with their audience.
With visual feedback tools, you can streamline feedback during every stage of your website's lifecycle—avoiding messy email chains and vague suggestions—and focus on what really matters: delivering exceptional user experiences.
In this article, we’ll explore the best visual feedback tools available, discuss their benefits for businesses, and help you choose the right one to transform your website into a user-friendly powerhouse. Get ready to level up your website and leave a lasting impression on your visitors!
TL;DR
- Visual feedback tools are designed to capture and share feedback on a website's visual elements, including layout, colors, photos, typography, and overall aesthetics. They enable users, designers, and stakeholders to provide input on issues like element placement, alignment, spacing, and design errors.
- A great visual feedback tool offers features like screenshots and video feedback, customizable surveys, seamless integrations, user data retrieval, and automated workflows—making feedback collection and management effortless and efficient.
- When selecting the right visual feedback tool, it’s essential to evaluate its features, pricing, and user ratings. Our curated list of the top 16 tools simplifies the decision-making process, ensuring you can easily gather actionable insights to improve your website's design and user experience.
- For collecting feedback directly from website visitors, consider using an online survey tool like Zonka Feedback. With advanced features for survey creation, result analysis, and closing the feedback loop, Zonka Feedback is a powerful visual feedback tool to enhance your website’s visual appeal and usability. Schedule a demo today to see how it can transform your feedback process.
Start Collecting Visitor Feedback Today
Discover what your visitors really think, refine your website, boost engagement, and create unforgettable experiences—all with Zonka Feedback.

A Quick Overview of the Top 17 Visual Feedback Tools
Discover the key features, ratings, and pricing of the top 17 visual feedback tools designed to streamline design collaboration, gather actionable insights, and enhance user experience. Explore their unique features and benefits to find the perfect fit for your website or app:
| Visual Feedback Tools | Key Features | Pricing | Rating |
| Zonka Feedback | A user-friendly design feedback tool to captures insights generates detailed reports, and streamlines collaboration. | $49 | 4.6 |
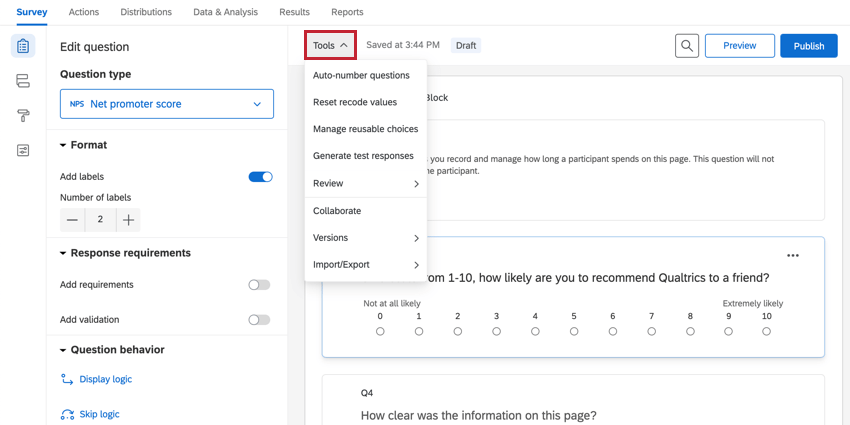
| Qualtrics | Offers intercept and embedded surveys with powerful reporting for actionable insights. | Contact for pricing | 4.4 |
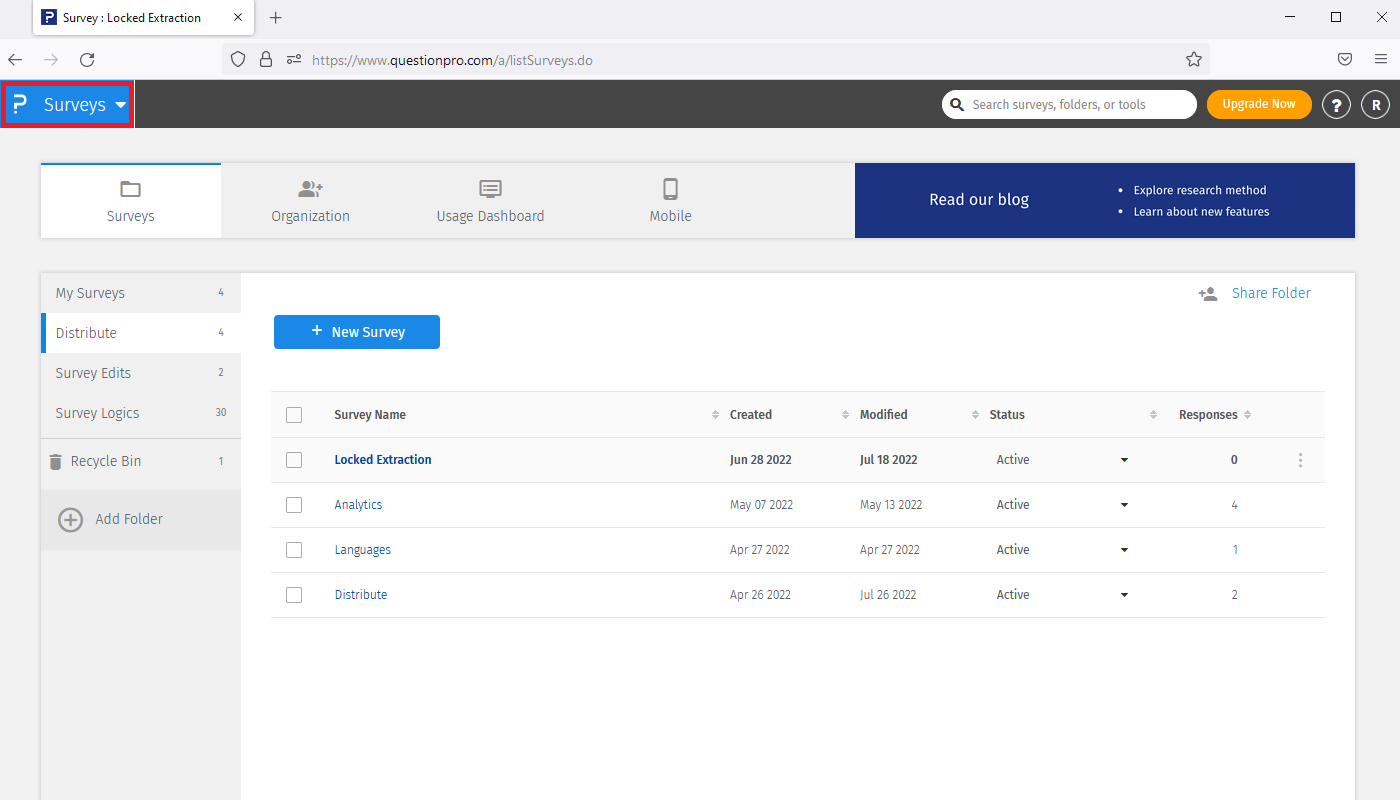
| QuestionPro | This design feedback tool offers trigger-based surveys for capturing real-time website and app feedback. | $99 | 4.5 |
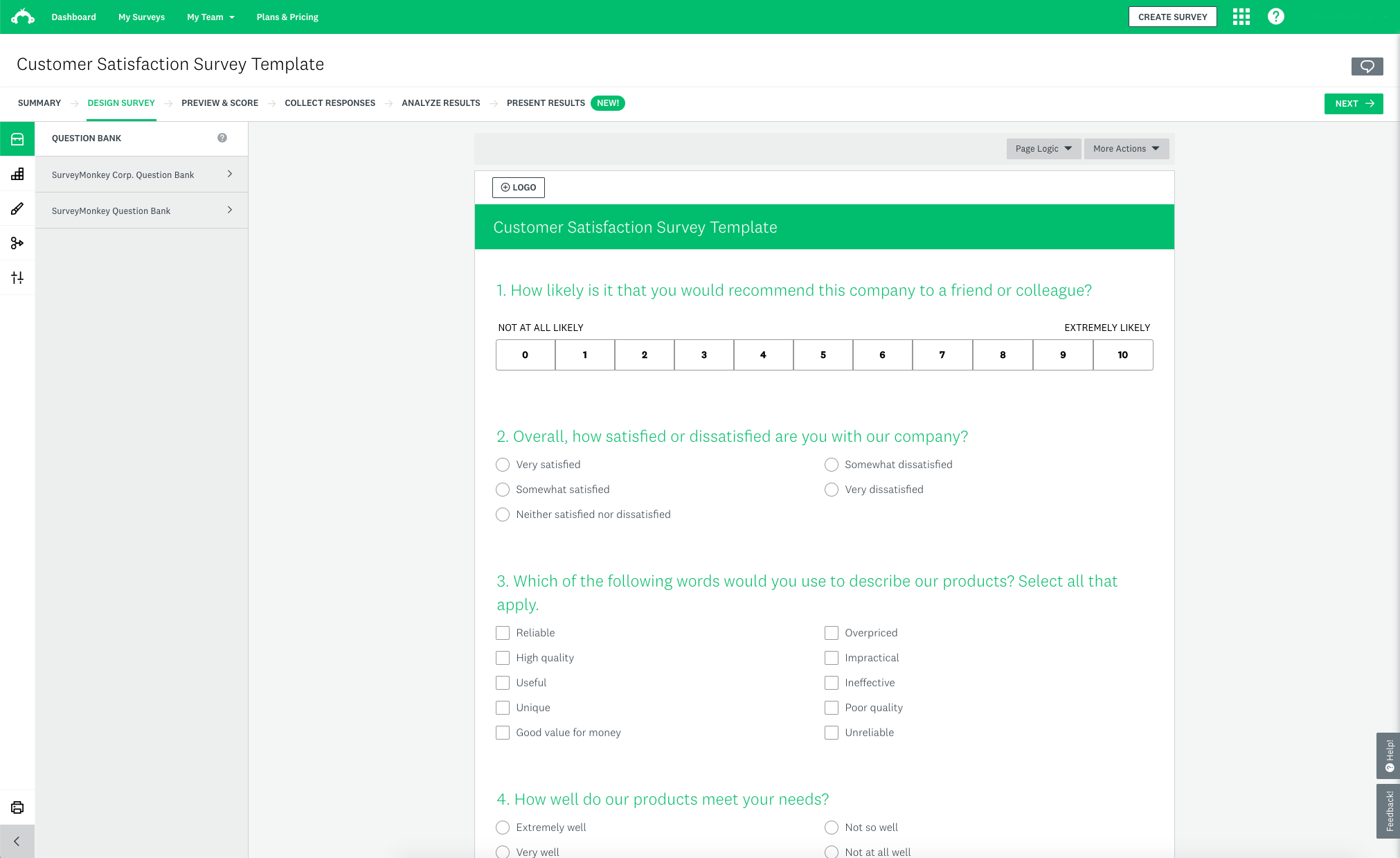
| SurveyMonkey | This visual feedback tool offers customizable surveys, insightful reports, and seamless integrations for feedback. | Contact for pricing | 4.4 |
| Survicate | Delivers powerful, lightweight surveys without impacting website performance. | $99 | 4.6 |
| GetFeedback | Specializes in visual surveys to enhance customer experience and design feedback. | Contact for pricing | 4.5 |
| UserTesting | Provides real-time user insights and targeted feedback to refine designs. | Contact for pricing | 4.4 |
| Userlytics | Excellent visual feedback tool for remote testing with advanced video insights and usability metrics. | $34/session | 4.4 |
| Hotjar | Combines heatmaps, recordings, and surveys to optimize user experiences. | $40 | 4.3 |
| Marketer.io | Enables annotated screenshots, bug tracking & reports, and seamless feedback collection directly on your website. | $42 | 4.8 |
| Droplr | Simplifies feedback with annotated screenshots, screen recordings, and cloud sharing. | $6 | 4.5 |
| InVision | Combines prototyping, templates, and collaborative feedback for seamless website design. | Contact for pricing | 4.4 |
| Diigo | Enables annotation-based feedback and collaborative design through browser tools. | $40 | 4.3 |
| Usersnap | Enhances collaboration with feedback forms, integrations, and streamlined workflows. | $39 | 4.6 |
| Filestage | Streamlines real-time feedback and approval with version control for creative content. | $109 | 4.6 |
| Vmaker | This design feedback tool offers free screen recording with collaboration and sharing feature. | $18 | 4.7 |
| Opinon Stage | User-friendly, interactive survey tool that offers AI-powered creation, advanced customization, smart logic, and real-time analytics. | $25 | 4.8 |
What are Visual Feedback Tools?
Visual feedback tools or design feedback tools for websites are software applications or online platforms designed to facilitate the process of providing and managing feedback on the visual aspects of a website's design. Visual feedback tools typically allow users to provide comments, annotations, and suggestions related to the aesthetics and layout of a website.
These tools help marketers and CX managers collect website feedback through online surveys that can be directly embedded in the website or triggered based on user activity on your platform. Mostly used by web designers, developers, project managers, and clients, design feedback tools help to streamline the design review and collaboration process.
Why is Visual Feedback Tool So Important?
Visual feedback tools are essential for creating products that truly align with customer needs and expectations. These tools provide a direct line to understanding how users perceive your website or app—both in terms of design and functionality.
For instance, research shows that 83% of users appreciate websites that are visually attractive and up-to-date, and easy navigation is a top priority for 94% of online users. With visual feedback tools, brands can uncover insights like these and make data-driven decisions to enhance user experience.
Imagine a scenario where your feedback reveals that a majority of users access your site on mobile devices. This critical insight enables you to prioritize a mobile-responsive design, ensuring seamless functionality across screens and keeping pace with user expectations.
Moreover, visual feedback tools allow you to collect real-time insights, helping you adapt your product to evolving trends and user preferences. This continuous improvement ensures your website or app remains functional, visually appealing, and user-friendly, building trust and loyalty among your audience.
By leveraging visual feedback effectively, you can bridge the gap between user needs and your product, creating experiences that resonate and deliver value.
Benefits of Using Design Feedback Tools
Let us look at the benefits of using visual feedback tools for websites that can help you make data-driven decisions and enhance your online presence:
-
User-Centric Development: Design feedback tools enable a user-centric approach, helping your brand align the products with users' needs and preferences.
-
Enhanced User Experience: By collecting and acting on user feedback, these tools contribute to an improved user experience, ensuring the website or app meets user expectations.
-
Feature Enhancement: Design feedback tools can gather insights on various aspects, such as navigation, rewards, payment processes, and other features, leading to enhancements based on user feedback.
-
Responsive Design Optimization: Users can provide feedback on the responsiveness of a website on various devices, leading to improvements that cater to different screen sizes and orientations.
-
Conversion Rate Optimization: Addressing user feedback, augmented by engaging visual feedback tools such as Depositphotos, facilitates design modifications that positively impact conversion rates, driving higher customer satisfaction and business outcomes.
Top Design Feedback Tools for Your Product
Explore our detailed analysis of the best visual feedback tools tailored to your needs. To simplify your search, we've curated a list of the most efficient tools for enhancing the web design process.
1. Zonka Feedback: Intuitive Survey tool with Automation Feature
Zonka Feedback is an intuitive design feedback tool that captures feedback through website surveys at different touchpoints across metrics like CSAT, NPS, and CES. It consists of an easy-to-use survey builder that allows the creation of attractive surveys with the least effort.
It generates detailed, insightful reports of user feedback that help in decision-making and website enhancement. Moreover, it offers workflow automation that tags responses and enables effective collaboration with design teams.
Key Features
-
100+ customizable survey templates
-
Multilingual surveys and 30+ question types
-
Mobile-responsive and in-app feedback surveys
-
Feedback button survey and various survey distribution channels
-
Advanced features like survey logic and branching for relevant feedback
-
Branding and white labeling
-
Information passing
-
Geo-location tagging
-
Real-time alerts and notifications
-
Automated workflows
-
Response tagging and response-based actions
-
Integration with business tools
-
Free website feedback widget available
Rating
4.6/5
Pricing
- Starter Plan: $49/month
- Growth Plan: $199/month
2. Qualtrics: With Predictive Analysis and Market Research Features
Qualtrics is among the top design feedback tools, which offers both website intercept surveys and embedded surveys to collect user feedback. The Qualtrics reporting tool also offers power recommendations and allows taking actionable feedback automatically. It is a reliable choice for conducting online market research.
Key Features
-
250 survey templates
-
Panel management
-
Automation
-
Predictive behavior analysis
-
Real-time response monitoring
-
Data insight reports
-
Branding
-
Integration with other tools
Rating
4.4/5
Pricing
-
Contact their team for pricing.
-
Free plan available
If you think this website feedback tool is on the higher end of the price, you can check out Qualtrics alternatives to consider other options to choose from.
3. QuestionPro: Trigger-based Surveys for Real-time Feedback
QuestionPro is an easy-to-use website visual feedback tool that allows running surveys on both website and mobile apps. You can set surveys to trigger at the right to capture in-the-moment feedback or you can directly embed the surveys into the website page. Triggers can be set based on factors, such as sign-ups, transactions, intent to exit, etc.
Key Features
-
20+ unique survey themes
-
Survey logic and branding
-
Geolocation surveys
-
Real-time notifications
-
Integration with business tools
Rating
4.7/5
Pricing
-
Advanced Plan: $99/month
-
Team Edition: Customized
-
Free plan available
4. SurveyMonkey: Customizable Surveys with Insightful Reports and Integrations
SurveyMonkey is among the popular design feedback tools that offer key survey features along with integration and automation capabilities. It is known for its insightful reports and pleasant survey themes.
You can use SurveyMonkey for embedded surveys or event-specific surveys to improve website design and functionality. Additionally, it allows activating rewards, offers, and message-based actions.
Key Features
-
Easy to set up
-
Branded and customizable survey
-
Automatic survey triggers based on action
-
Centralized dashboard and intelligent reports
-
Integration with business tools
Rating
4.6/5
Pricing
- Contact their team for pricing
-
Free plan available
You can also look at SurveyMonkey alternatives if you think this tool does not meet your design requirements.
5. Survicate: For Powerful Surveys and Minimal Website Impact
Survicate is a lightweight design feedback tool that offers powerful website surveys to collect generic and specific feedback. The tool has great functionalities yet never slows the website down. Moreover, you can design the surveys without the help of a developer.
Key Features
-
125 survey templates
-
15 question types
-
Brand-friendly surveys
-
Automated recurring surveys
-
Intelligent reports that can be exported to CSV, XLS, and Google Sheets
Rating
4.5/5
Pricing
-
Basic Plan: Free
-
Essential Plan: $99/month
6. GetFeedback: Visual Feedback Tool Focused on Customer Experience
GetFeedback is a customer feedback and survey collection platform that primarily focuses on gathering feedback from customers but its versatility and ability to handle visual elements within surveys make it a valuable visual feedback tool for collecting feedback on the visual aspects of websites, products, and other design-related elements.
Key Features
-
Survey creation and customization
-
Visual and interactive content support
-
Feedback collection on visual aspects
-
Data analysis tools, including sentiment analysis
-
Integration capabilities with other platforms
Rating
4.5/5
Pricing
-
Free version available
-
Custom quotes available
You can also check out GetFeedback alternatives if the tool doesn't fit your design requirements for your website.
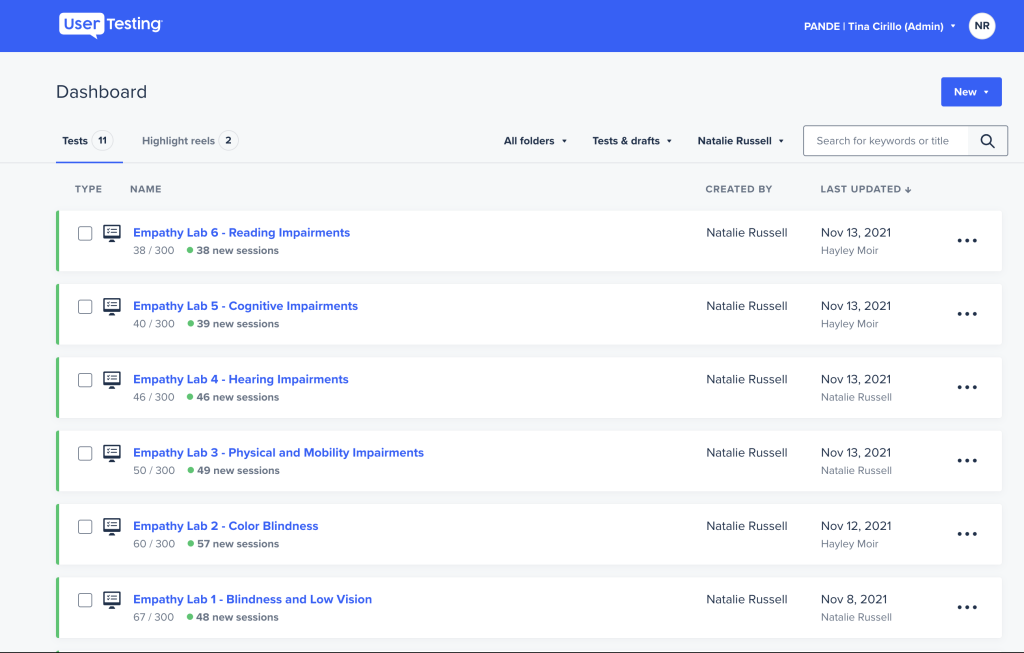
7. UserTesting: Real-time User Insights to Improve Website Design
UserTesting is one of the most powerful design feedback tools for websites that allows you to observe the ideal customers as they interact with your product for the first time. It enables precise tester targeting and provides valuable insights into their pain points, frustrations, and needs during testing. You can even conduct post-test interviews for a comprehensive understanding of the user experience.
Key Features
-
Real-time user testing
-
Targeted testing based on specific criteria
-
Deeper insights into user challenges and areas of improvement
-
Post-test interviews to explore user experiences in detail
Rating
4.5/5
Pricing
-
Contact their team to get pricing information
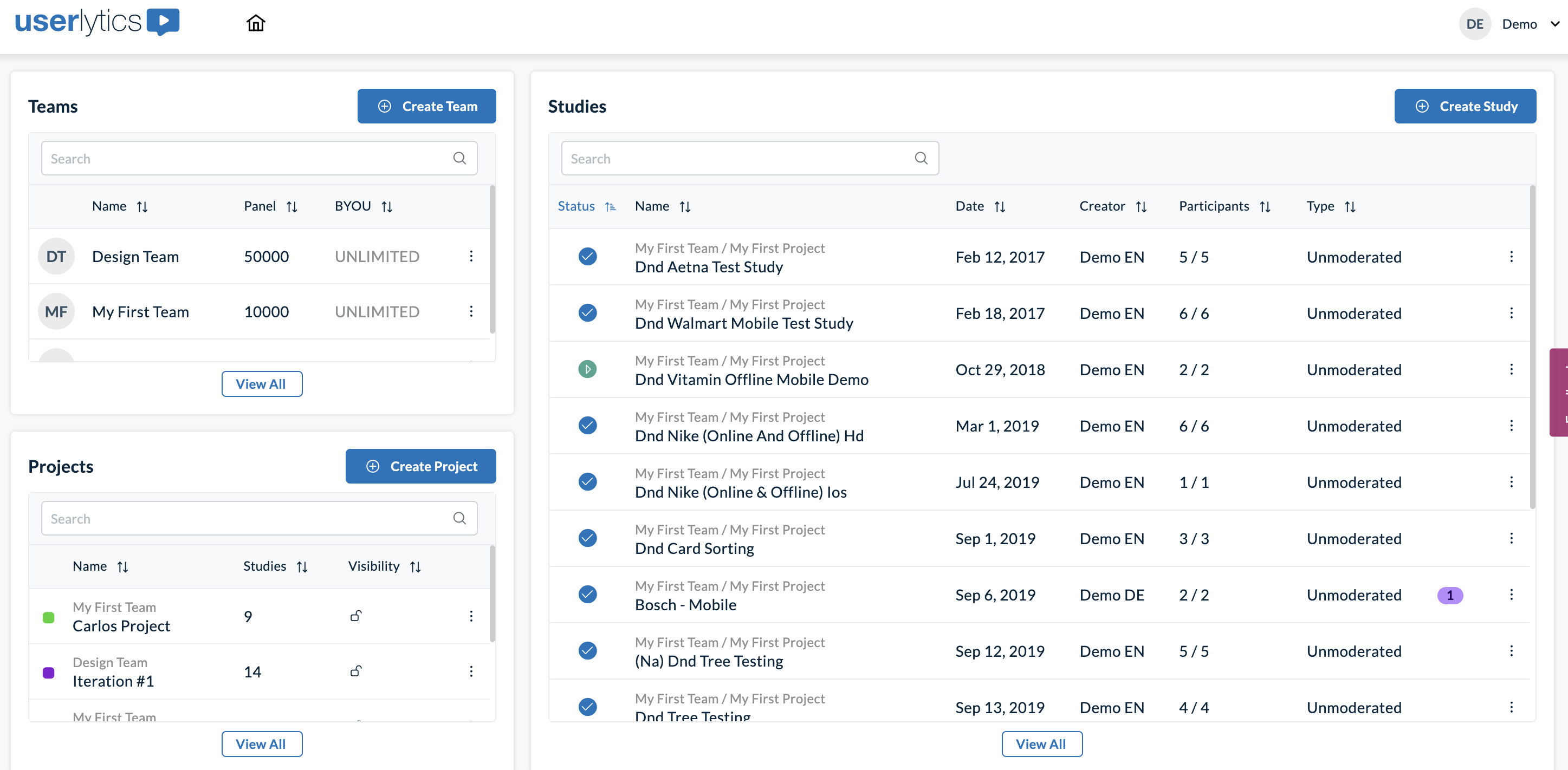
8. Userlytics: Remote Testing with Advanced Video and Usability Metrics
Userlytics is one of the best design feedback tools for websites, offering a range of market research features as well. With advanced video recordings, task success metrics, live conversations with participants, and more, it provides comprehensive insights. Conduct remote testing sessions to observe and hear users' authentic, first-time experiences.
Key Features
-
Advanced video recordings for in-depth analysis
-
Time on-task metrics that measure task completion times and success rates
-
Tree testing and card sorting for evaluating website navigation and content organization
-
Live participant conversations to gain valuable feedback
-
Remote testing
Rating
4.4/5
Pricing
-
$44.00/session
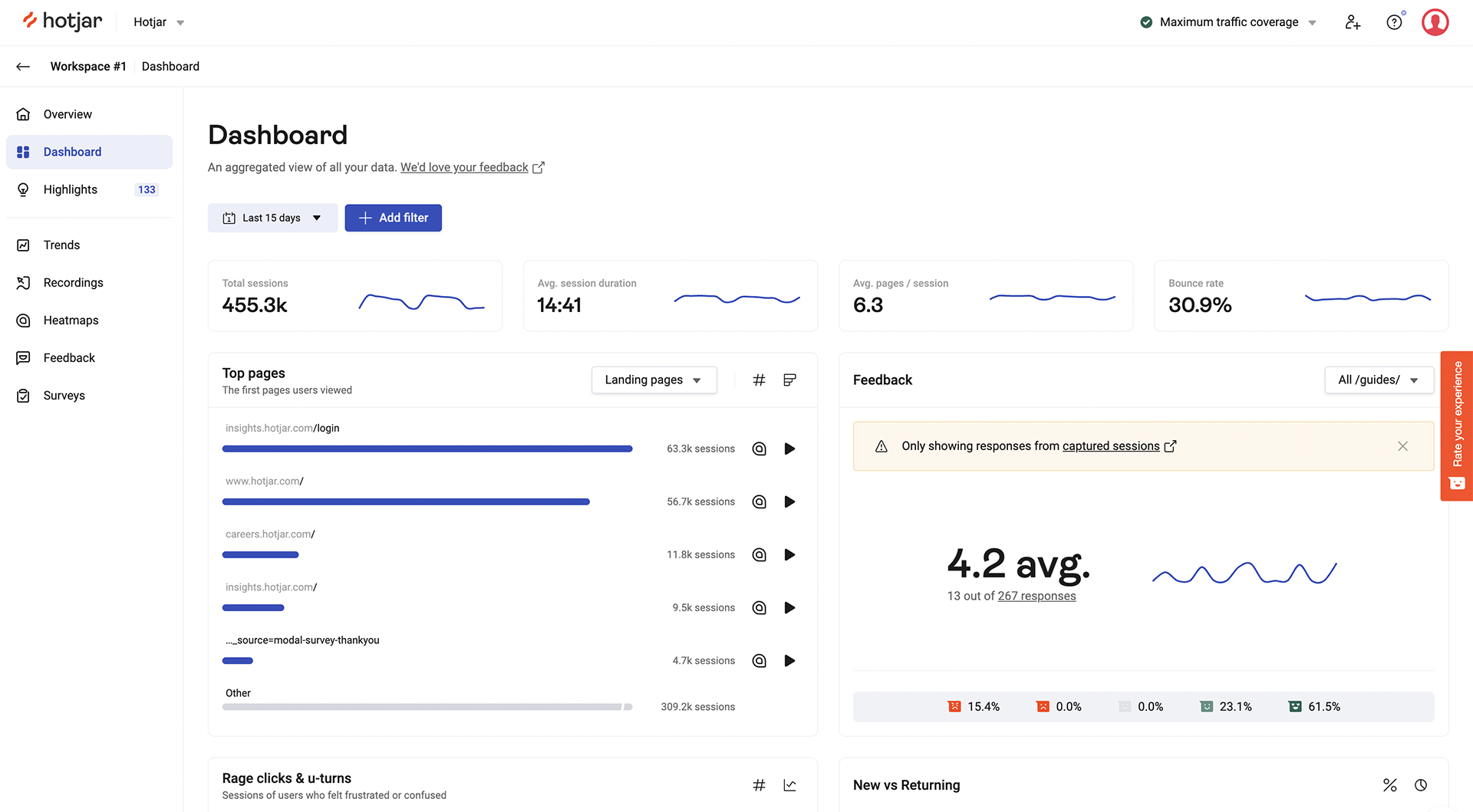
9. Hotjar: Heatmaps and Recordings to Enhance User Experiences
Hotjar is your go-to design feedback tool for websites, offering a range of insightful features. With heatmaps to visualize user interactions, video recordings for in-depth journey analysis, and surveys to gather feedback, it helps you understand and improve the user experience effectively.
Key Features
-
Heatmaps to visualize user behavior and interaction hotspots on your website
-
Video recordings to uncover insights across customer journeys
-
Surveys to gather direct feedback from users
-
Form analytics to understand how users engage with online forms and identify drop-off points
-
Feedback widgets to be placed on the website to uncover insights
Rating
4.3/5
Pricing
-
Paid plan for Hotjar Observe starts at $40/month
-
Custom plans are also available

If you think Hotjar won't serve your purpose, you can check out our article on top Hotjar alternatives and competitors that can help you explore options that align more closely with your requirements and objectives.
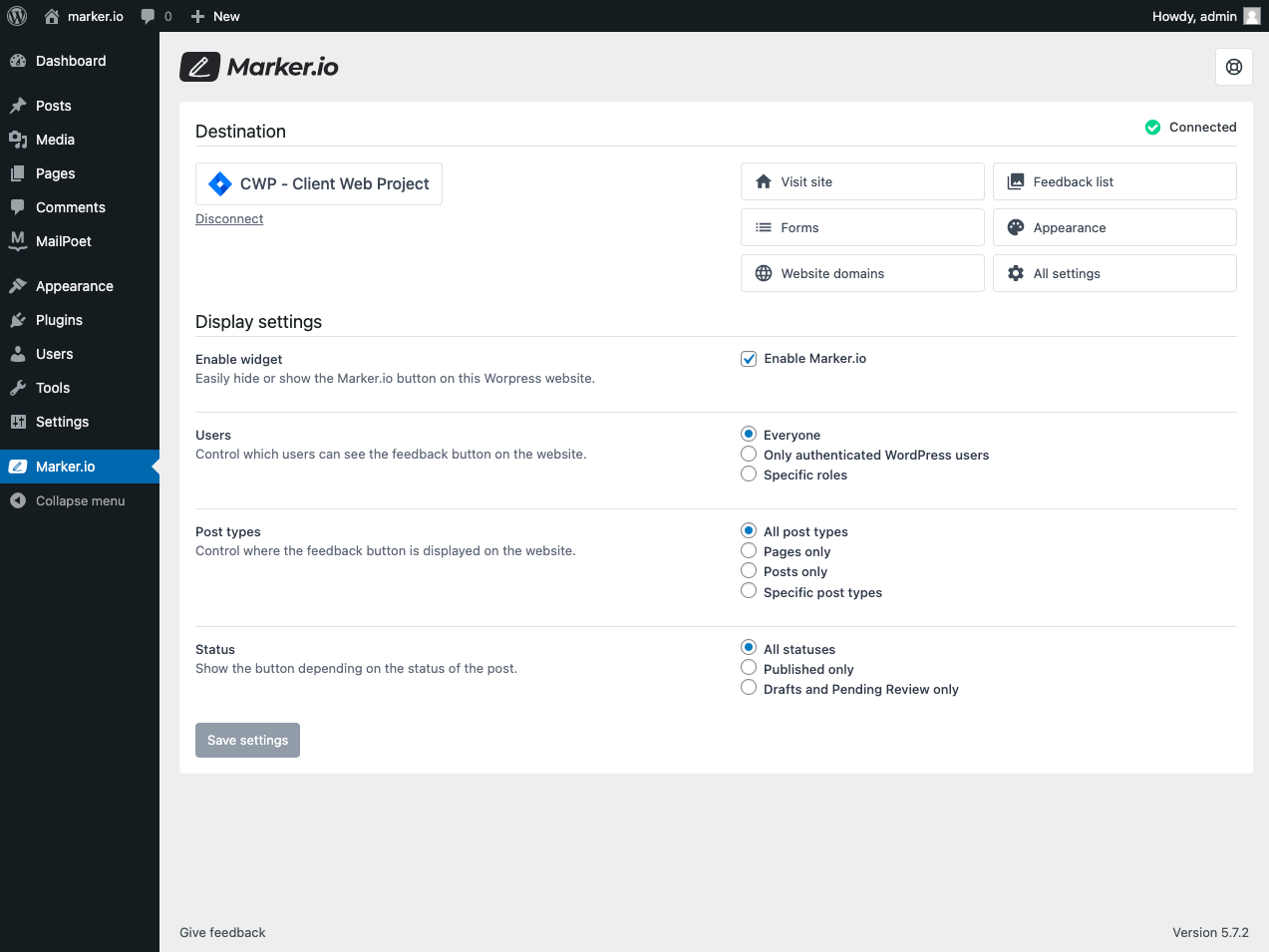
10. Marker.io: Screenshot Annotations and Bug Reports Directly From Your Website
Marker.io is the right design feedback tool for you if you are looking to collect feedback from users without them leaving your website or web app. It provides high-quality annotated screenshots, accurate bug reports, technical data, and session replays, minimizing back-and-forth frustrations. With this visual feedback tool, you can seamlessly manage design feedback for website, improve collaboration, and expedite issue resolution.
Key Features
-
Issue title and integration with project management tools
-
Screenshot annotations with attachments
-
Session replay for insight into user interactions
-
Quick feedback bug reporting on a single-page
-
Automatic two-way sync via Marker.io
-
Customizable design feedback tool which creates bug report forms
-
Automatic capture of environment, console, and network logs
-
Unlimited projects/website support
-
Screenshots with annotations, including arrows, text, and emojis
Rating
4.8/5
Pricing
-
Starter Plan: $42/month
-
Enterprise Plan: Custom
-
Free trial for 15 days available for all plans
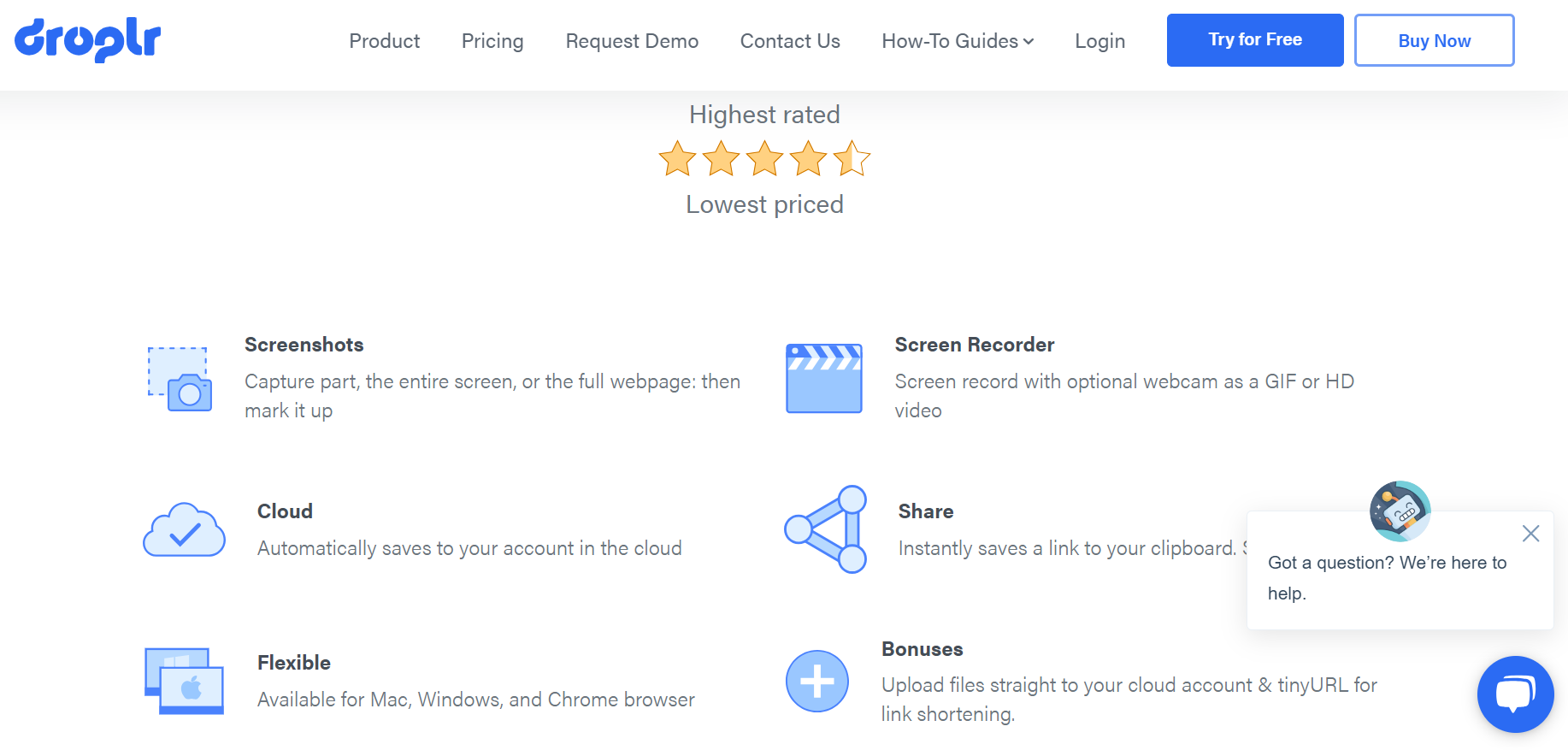
11. Droplr: Annotated Screenshots and Screen Recordings for Seamless Sharing
Droplr stands out as an efficient design feedback tool for websites, offering a range of useful features. With its browser extension and apps for various operating systems, it enables easy screenshot capture, and screen recording for precise feedback. You can effortlessly store and share files in the cloud, making collaboration a breeze.
Key Features
-
Screenshot capture and annotation
-
Screen recording with attention to detail
-
Webcam video recording
-
Cloud storage for easy access anywhere
-
Share files of up to 10 GB
-
Integrations with major apps like Slack, Trello, and Google Docs
Rating
4.5/5
Pricing
-
ProPlus Plan: $6/month
-
Team Plan: $7/month
-
Enterprise Plan: Custom
12. InVision: Prototyping and Feedback for Collaborative Website Design
InVision is a versatile web design process feedback tool, offers designers an array of templates and prototyping capabilities. It simplifies the process of creating website mockups and collecting client feedback with renderable mockups and easy sharing. While it's free for up to 100 active users and offers a range of integrations, it's worth noting that team management and pricing options may vary.
Key Features
-
More than 100 templates from reputable companies
-
Wireframing and prototyping for website mockups
-
Easy client feedback gathering through shared links
-
Rendering for accurate representation
-
Integration with popular apps like Asana, Figma, and Adobe XD
-
Different viewing modes for project review
Rating
4.4/5
Pricing
Contact their team for pricing details
13. Diigo: Simple Annotation-based Feedback for Collaborative Designs
Diigo, while primarily an annotation tool, proves to be a valuable customer feedback software for websites. It empowers users to save web resources and add annotations directly within their browsers. With its outlining tool, tagging, and sticky notes, Diigo simplifies client feedback, allowing for creative collaboration through the highlighting and annotation of specific design elements.
Key Features
-
Web resource saving and annotation
-
Outlining tool for structuring references
-
Tagging and sticky notes for feedback
-
User-friendly extension compatible with most browsers
-
Simplified annotation-based feedback process
Rating
4.3/5
Pricing
-
Starts at $40/month
-
Free version available
14. Usersnap: Feedback Forms and Integrations for Streamlined Team Workflows
Usersnap stands out as a comprehensive design feedback tool for websites, designed to enhance collaboration among web designers, QA testers, and developers. With the ability to integrate feedback forms into web pages and mobile apps, connect with various software solutions, and provide customized responses to bug reports, Usersnap empowers teams to streamline their design feedback process.
Key Features
-
Integration of feedback forms in mobile apps via mobile app SDK
-
Webhooks and native integrations for connecting with software solutions
-
Custom templates for responding to bug reports
-
Progress statuses for issue tracking
-
Screen recording and comment pinning for user feedback
Rating
4.6/5
Pricing
-
Startup: $39/month
-
Free trial available
15. FileStage: Real-time Feedback and Version Control for Approvals
FileStage is a real-time collaborative user feedback platform that focuses on design feedback and the review process itself. It allows specific team members to streamline the review and approval process for various types of creative content, including design files, videos, documents, etc., and is most suitable for collecting client feedback.
Key Features
-
File sharing and upload
-
Real-time annotation and comments
-
Version control
-
Collaborative review
-
Customized approval workflows
-
Deadline management
-
Integration with other tools
Rating
4.6/5
Pricing
-
Basic Plan: $109/month
-
Enterprise Plan: Contact their sales team
-
Free plan available
16. Vmaker: Free Screen Recorder with Collaboration and Editing Tools
Vmaker, a free screen recording software, empowers users to capture screens, webcams, or both along with audio. Whether providing feedback on website design or offering content suggestions.
After you have completed recording a video feedback using a screen recorder, it’s easy to share them with your team. Especially if you’re using a screen recorder like Vmaker. You can share the recording by sharing the video link on chat, email or from your workspace directly.
Key Features
-
Screen Annotation and Mouse Emphasis
-
Mic and system audio capture
-
Blur tool to hide sensitive information on the screen
-
In-built video editor
-
Team Collaboration
-
AI-powered Virtual Background (for screen + webcam mode)
-
Free cloud storage
Rating
4.7/5
Pricing
-
Lite: Free
-
Starter: $18/month billed yearly
.png?width=814&height=436&name=unnamed%20(34).png)
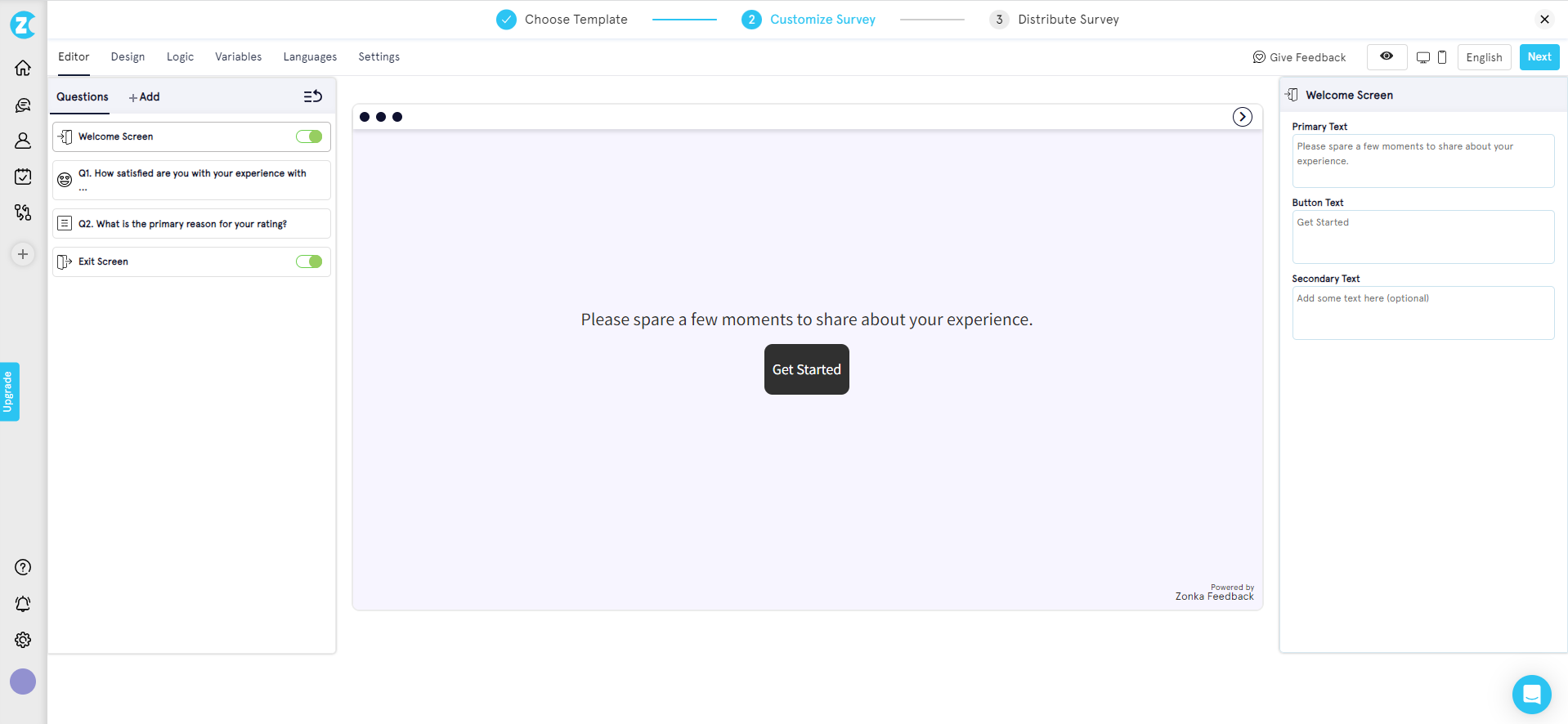
17. Opinion Stage
Opinion Stage is a leading survey maker that marketers and business owners can use to collect visual feedback and user insights. Its AI survey builder and 100+ marketing templates make it easy to design branded, conversational surveys that boost completion rates. You can track responses with real-time visual analytics and integrate data with tools like HubSpot and Mailchimp to take instant action.
Key Features
- User-friendly, intuitive interface without a learning curve
- Custom branding and white label options
- Skip logic for personalized surveys
- Mobile-friendly
- Easy to embed and share
Rating
4.8/5
Pricing
- Free forever plan
- Pro plan: $25/month
- Business plan: $79/month
- Enterprise plan: Custom pricing

Effective Ways to Gather Feedback Using Visual Feedback Tools
Using visual feedback tools is a powerful way to enhance your website’s performance and user experience. These tools allow you to collect actionable design feedback effortlessly. The key to success lies in crafting the right questions to uncover challenges and identify opportunities for improvement. Below are website survey questions you can include in your design feedback surveys to gain valuable insights.
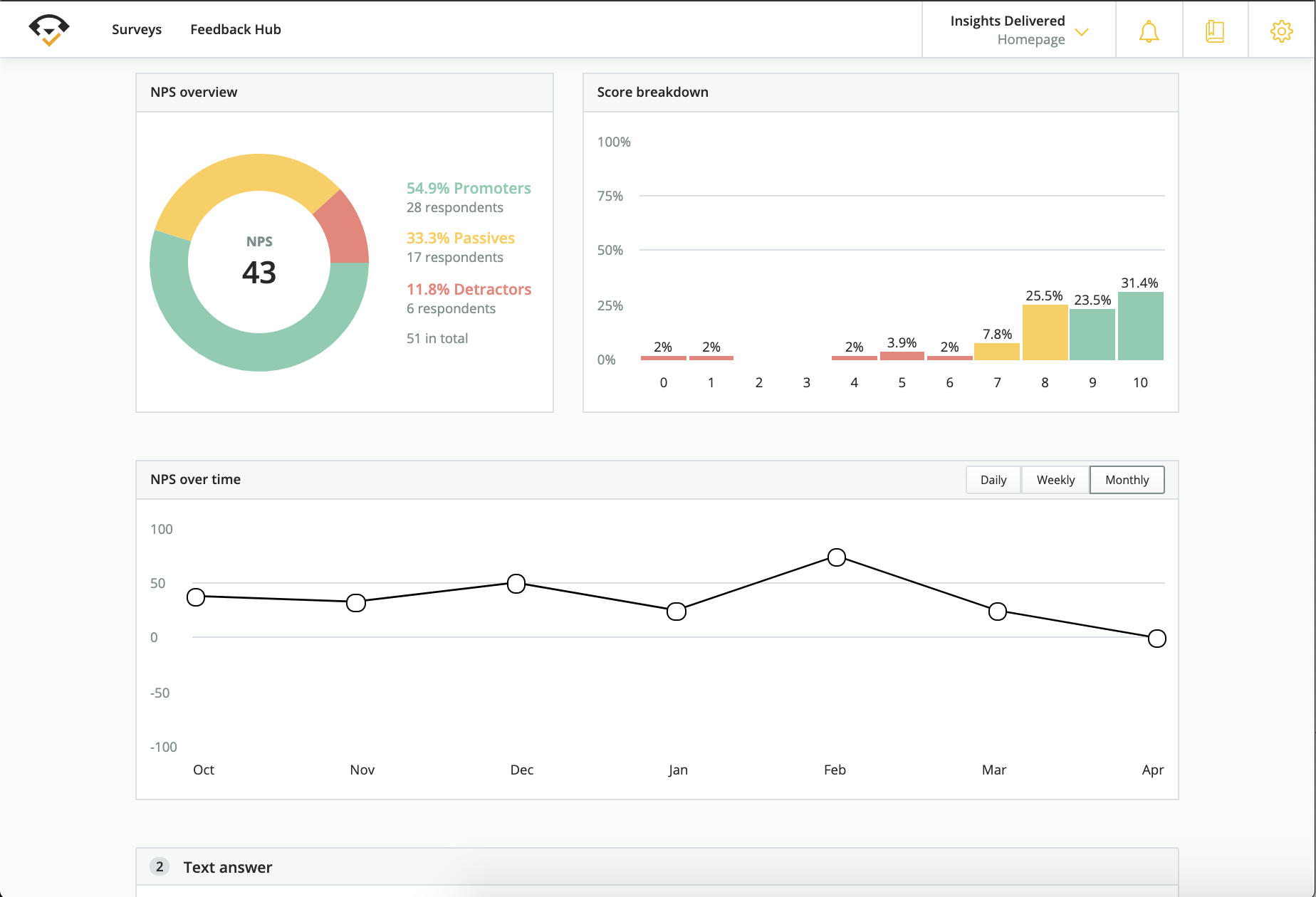
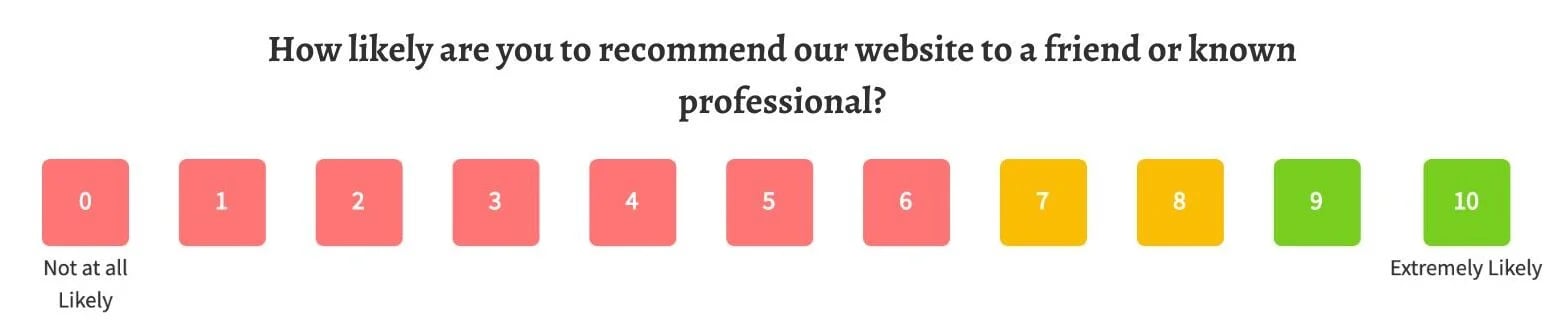
NPS Question
An NPS or Net Promoter Score question helps in measuring your website users' likeliness of spreading good word about your website (i.e., brand). Here's an NPS question for your website:
How likely are you to recommend our website to a friend or a known professional?
You can always ask your users an open-ended question as a follow-up question in an NPS survey to allow them to elaborate on the reason for their score.
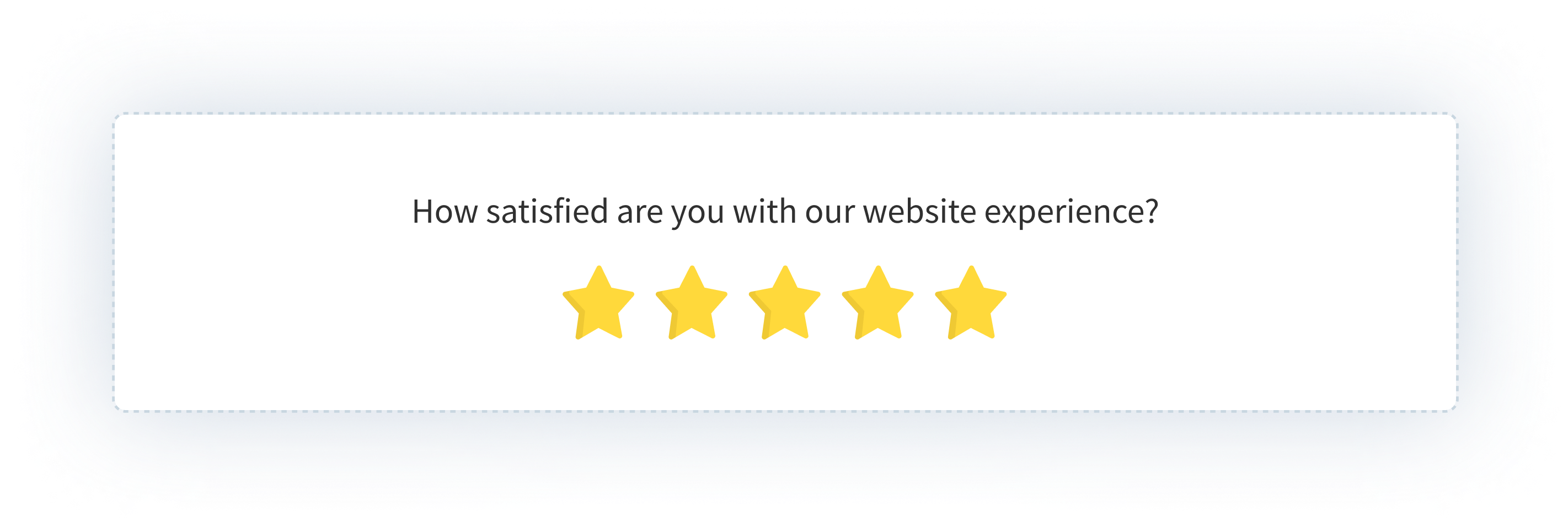
CSAT Question
A customer satisfaction survey question helps in measuring customer satisfaction and understanding users' levels of satisfaction with your website. You can add a follow-up question to let users either select the reason for their low or high satisfaction levels or share the answer in their own words. Here's a website CSAT survey question for example:
On a scale of 1-10, how satisfied are you with our website experience?
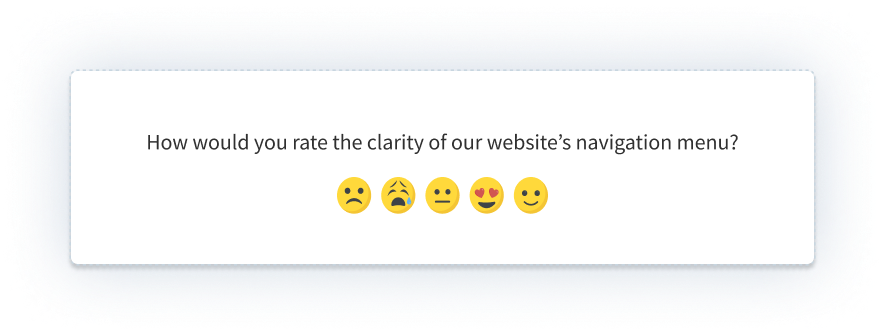
Emoji Scale Question
An emoji scale question like a smiley face survey is a quick and effortless way for your website users to share feedback. For example, to share their overall experience with the website, they do not need to take a detailed survey or type their answer. They can simply click on the emoji that best represents their experience.
How would you rate rate us based on the overall design of our website.
You can use an emoji scale in microsurvey questions like CSAT and NPS to encourage your users to share quick feedback so you can capture the general sentiment of your audience and understand where your product stands.
Bug Report Question
The bug reporting option allows users to identify and report any issues or glitches they encounter while using your website, helping you maintain a smooth and error-free online experience. Here's an example of a bug report question:
Please select the challenges you faced on our website today.
You can give your users options to choose from and also add an open-ended question for them to report a bug that may not be listed.
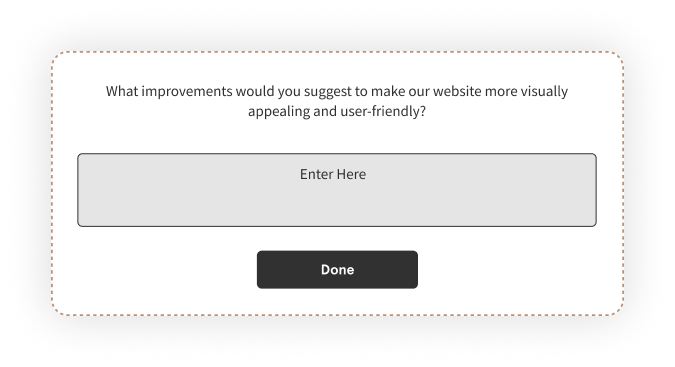
Comment Box
While it's impossible to anticipate every challenge users may encounter, creating room for unsolicited feedback is essential. This is achieved through open-ended questions or comment boxes.
When users have unexpected experiences, they can easily share their thoughts in the open-ended feedback survey space on the same page, eliminating the need for them to seek out your official email, thereby enhancing user engagement. Here's an example of comment box question for your website:
Do you have any suggestions for improving the overall aesthetics and user experience of our site?
UX Feedback Question
A UX feedback survey allows users to share feedback in terms of website design, usability, navigation, mobile responsiveness, etc. They help website owners collect design feedback, identify areas for improvement and create user friendly interface.
Here's an example:
Please rate the website's design and usability on a scale of 1 to 10.
Query
Your website or mobile app users may not always have a complaint; sometimes, they may need assistance in using your website or have a general query, for example, the expected restocking date of an out-of-stock product.
Is there anything specific you'd like to know or inquire about our website/product?
By enabling your product users to share queries quickly, you can improve experiences and increase conversions. This may be done with a website form where your user can share their email address and query so you can get back to them with the response.
What to Look for in a Visual Feedback Tool?
Good visual feedback tools not only make collecting design feedback easier but also enable efficient feedback management. Here are some top features you must look for:
-
Screenshots - To allow users to take screenshots of the mobile app or website screen or part of the screen, point to the bug or element, and tag it with their feedback
-
Video - To record user sessions and replay them without the need for an extension and collect the most contextual feedback
-
Customizable Questions and Survey Templates – To build surveys in minutes using the readymade themes and questions
-
User Data Passing – To retrieve user information such as email or geographic location as hidden fields to make the feedback more insightful and actionable
-
Response Tagging and User Segmentation – Automatic response tagging to enable prioritization and user segmentation based on CX touchpoints
-
Affordability – Affordable packages based on your requirements and the ability to create website surveys free of cost
-
Automated Workflows – Ability to delegate tasks automatically based on the response type or user segment; for example, assigning design-related feedback to the UX team and usability-related feedback to the dedicated development team
-
Integration – Ability to integrate the website design feedback tool with other business tools like Slack, Google Sheets, Intercom, Zendesk, HubSpot, etc.
-
Reports for Analysis & Trend Tracking – Intelligent reports and analysis to prioritize issues and identify repeating challenges
Zonka Feedback: Best Visual Feedback Tool
With countless visual feedback tools available, choosing the right one can feel overwhelming. To simplify the process, prioritize a tool that minimizes management tasks while maximizing efficiency and usability. The ideal solution should not only streamline feedback collection but also empower you to enhance your website with actionable insights.
Zonka Feedback fits the bill perfectly. It’s an intuitive and powerful survey software designed to make collecting visual feedback on your website seamless and effective. Ready to see it in action? Schedule a demo today and discover how Zonka Feedback can transform the way you gather and act on feedback.
.jpg)





















.jpg)




.png)

.jpg)